勇者くん
勇者くんブログのアイキャッチサイズ、どれくらいで作るのがいいんだろう?
いろんな意見があって悩むなぁ。



ブログツールやSNS、いろんなツールで推奨されているサイズがあるので、迷いやすいところですね。今日は定番のサイズと比率をまとめましたよ。
ブログのアイキャッチを作る時、意外に悩んでしまうのがサイズや比率です。
テーマや一般的に推奨されているサイズで作るのか、シェアした時や色々なツールに最適化擦るサイズを意識するのか。うまく決められない方も多いと思います。
この記事では、定番のアイキャッチサイズと比率をまとめました。
アイキャッチサイズも絶対的にこのサイズで作れば安心とは言い難いもの。ご自身が一番きれいに見せたい部分を意識するためのポイントを紹介します。ぜひ自分が一番納得できるサイズと比率を見つけて貰えればと思います。
- アイキャッチで使われる定番のサイズと比率がわかる
- SNSでのシェアサイズを確認できるツールをまとめて紹介
- よく使われるWordPressテーマのアイキャッチ推奨サイズ
アイキャッチの定番サイズと比率のパターン
アイキャッチサイズは、横幅は1200px以上の設定することが推奨されます。
比率は「16:9」と「1:1.91」が多いです。
基本的にこのサイズを守っておけば、ほとんどの媒体で問題がありません。
- AMP対応に必要な画像サイズ
- GoogleDiscoverの推奨するサイズだから



アイキャッチは記事の顔!適切なサイズで制作すれば、
SEOにも効果的に働きますよ。
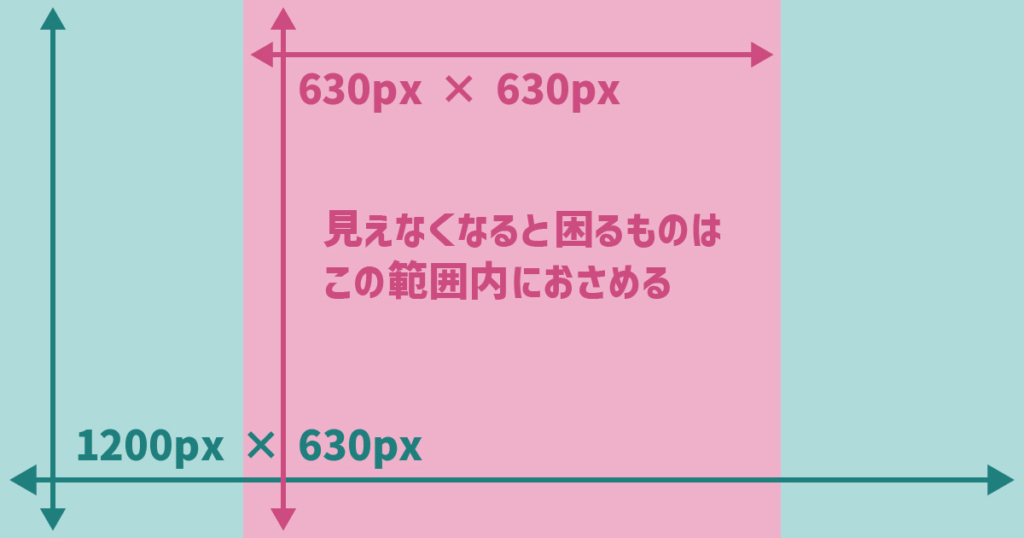
定番1「横1200px × 630px」(比率1.91:1)
アイキャッチのサイズで検索すると一番多く出てくるのは「1200px × 630px」です。
SNSのシェアサイズでは「1.91:1」の比率を推奨しているツールが多い。使いやすさから最も無難なサイズと比率です。


定番2「横1280px × 720px」(比率16:9)
こちらも多くの方が推奨しているサイズ。
一般的なビデオやYouTubeなどで採用される16:9の比率で、HalfHDサイズとも呼ばれる定番のサイズ感です。
またYouTubeのサムネイルや、WordPressテーマのアイキャッチはこの比率に設定されていることが多く、上記の「1.91:1」が横長に感じる方は「16:9」の方が見慣れているかと思います。
ですがSNSのシェアの際に、上下左右が切れてしまうことも多いです。


実際にすぐアイキャッチを作ってサイズ感を比較したい方は、Canvaを使うのもオススメです。
詳細は以下の記事からどうぞ。
WordPressはテーマごとに推奨サイズが異なる
ご自身のメインとなるブログがWordPressなら、テーマの推奨しているサイズに合わせるもの有効です。
明確に推奨サイズが明記されているテーマもあれば、表示する箇所によって比率が異なるために、明言していないテーマもあります。
トップページ表示や、ピックアップスライダーで比率が変わることもある
WordPressではアイキャッチをトップにビジュアル表示をしたり、ピックアップスライダーにすることがあります。その際に、アイキャッチではピッタリでも他の場所では、表示サイズや比率が変わることは珍しくありません。
ブログをメインで運営している方にとって、どの部分の表示を優先させるのかは異なります。
絶対こうしなくてはいけない!と決めつけず、柔軟に対応していきましょう。
「JIN」の推奨サイズ:比率16:9で横幅760px以上
「JIN」は有料で使えるWordPressテーマ。
ブログの書き心地の良さ、文章の装飾のしやすさなど、ブログをしっかり育てていきたい方の為につくられたテーマです。
テーマのカスタマイズが簡単で、デザインきせかえのテンプレートが公式でたくさん用意されています。自分で手を加えなくても、きれいな見た目のブログが簡単に作れるテーマです。
私はJINに最適化できる、有料デザインプラグインを購入するほど使い込んでいます(趣味ブログでは、こちらのテーマを使用させていただいています)
長年愛用していることもあり、ブログ運営が初めての方にもオススメしたいテーマです。
製作者はアフィリエイター・ブロガーのひつじさんと、プログラミングを担当する赤石カズヤさんが製作されました。
JINではアップロードしてもらった画像を、16:9の比率になるよう自動トリミングするようになっています。そのため横幅が760px以上の画像をいれてもらえると綺麗に入ります(縦は自動で切り取られます。)
https://jin-theme.com/manual/eyecatch-img/
「cocoon」の推奨サイズ:1280px ✕ 1280px以上を推奨
「cocoon」は無料で利用できる、WordPressの定番テーマ。
無料で使えるテーマの中でも、日本の方が開発されており無料テーマでありながら、日々アップデートが行われているとても素敵なテーマです。
WordPressにデフォルトで入っているテーマで、ブログを始める初心者さんもおられますが、まず「cocoon」を触ると良いと思っています。私も初めてWordPressを触ったときはこちらのテーマにお世話になりました。
シンプルで癖のないデザインで、まずWordPressに慣れたいという方にもオススメですし、自分でカスタマイズに挑戦したいという場合にも触りやすいテーマです。
Cocoonデフォルト設定状態でも、最低でも800×800px以上。できれば1024×1024px以上は欲しい。そして可能ならば出来る限り限り大きなサイズのアイキャッチを指定しておくことをおすすめします。
https://wp-cocoon.com/retina-thumbnail/
今後のことも考えた場合、アイキャッチは1280×1280px以上を推奨します。
「Snow Monkey」の推奨サイズ:アイキャッチは比率16:9だが、表示場所で推奨サイズが変わる
「Snow Monkey(スノーモンキー)」は、年額契約で利用できる有料テーマです。
100%GPLのテーマで、規模の大きいメディアサイトの運営や企業やビジネス向けのオウンドメディア運用にも最適なテーマです。
アイキャッチの画像比率16:9 。記事一覧の画像の比率4:3 。
厳密な推奨サイズは出していませんが、比率の設計は公開されているので、大きめサイズでの制作が推奨されています。
またアイキャッチに設定した画像でも、記事一覧やページヘッダーなどの表示される場所によってトリミングされる比率が異なるため、画像いっぱいに文字や大事な情報が入ったアイキャッチ画像はやや非推奨とされています。
制作の場合は文字が切れないように、デザインの注意が必要です。
年額でハードルが高い…と感じる方もいるかも知れませんが、GPL100%テーマはカスタマイズが行いやすく、開発者や利用者が集まるユーザーフォーラムも利用できます。
また同制作さんの提供している「Snow Monkey blocks」は、「Snow Monkey」を利用していなくても使えるブロックエディタの拡張プラグインです。こちらも便利ですので、ぜひ使ってみてください。
Snow Monkey のスライダー系ウィジェット&ブロック、アイキャッチ画像は、ぴっちりサイズ指定で画像表示することを想定していません。なので文字入りのバナー的な画像を表示したりするのはあまりおすすめできません。風景画像とかイメージ写真みたいなのを入れてもらうのが使い方的には多分ベストです。
https://snow-monkey.2inc.org/forums/topic/スノーモンキーに最適な画像のサイズや縦横比率/
「SWELL」の推奨サイズ:明言はなし、公式は1600px:900pxの比率16:9
「SWELL」は当ブログでも使用している、100%GPLのWordPressテーマです。
記事の執筆に便利なブロックが豊富にあり、最低限の設定で見た目も使い勝手もよいブログが作れるため、個人の方から法人のビジネス向けのブログを運用したい方まで、幅広い方にオススメです。
SEO対策や本来なら別途プラグインが必要な設定が、SWELLでは独自に最適化。さらに詳しい設定をするためのSEO対策プラグイン「SEO SIMPLE PACK」があります。
またユーザーフォーラムとして質問が見れるフォームや、公式のマニュアルが充実している点も初心者さんは使いやすいですね。
ただアイキャッチサイズについては、マニュアルなどに明確な記載はありませんでした。
記事のアイキャッチサイズは公式で使われているものを確認すると、1600px:900pxのサイズとなり、比率は16:9です。
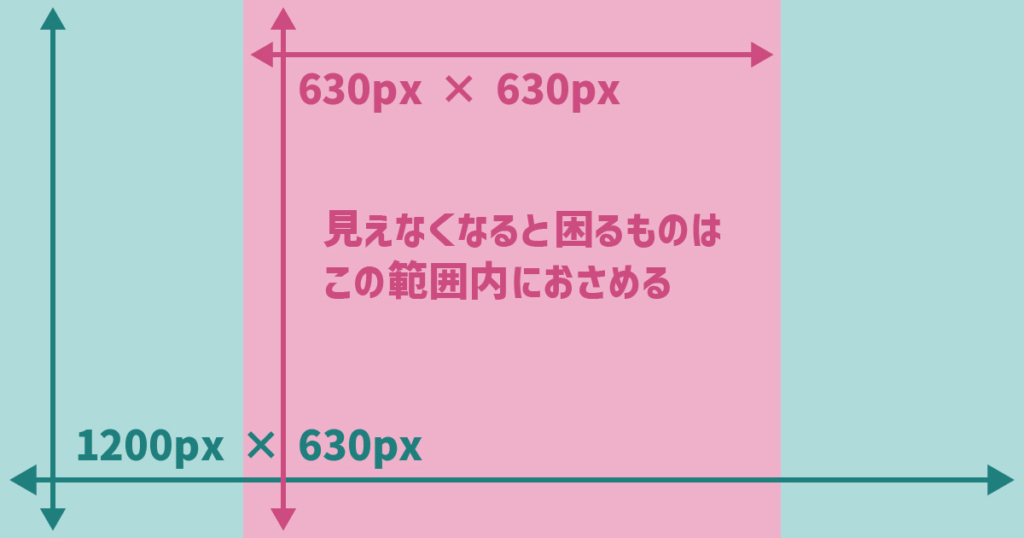
SNSシェア、正方形表示に対応するレイアウト方法
アイキャッチの中に文字を入れるとき、できるだけ中央に寄せたレイアウトにすることが推奨されます。
大きな理由の一つがSNSでシェアがされた際に、サムネイルが正方形に表示されてしまう場合を想定したものです。
Twitterのリンクなどで、カードが小さく表示される場合
ブログの記事一覧で、横リスト表示などを指定した場合
正方形のレイアウトテンプレート例


- タイトル文字などは中央に配置
- 上下左右が切れても問題がないデザイン
- サイズ確認ツールで設定前に確認をする
主要SNSのアイキャッチのシェアサイズ確認ツール
●Twitter【公式】Card validator
https://cards-dev.twitter.com/validator
●Facebook【公式】シェアデバッガー
https://developers.facebook.com/tools/debug/sharing/
●OGP確認
https://rakko.tools/tools/9/
現状、一度に複数のサイズを同時に確認できるのはこのツール。
●OGP画像シミュレータ
http://ogimage.tsmallfield.com/
まとめ:1200px以上で、納得できるサイズと比率を使えばOK
今回はアイキャッチサイズと比率の定番をまとめて紹介しましたが、現在は多くの媒体で「1200px ✕ 630px」のサイズが使われていることが多いです。
ご自身の使っているブログに合わせるのか、幅広い媒体でシェアされたときの見た目を重視するのか。
人によって何を優先するかは異なるかと思います。
GoogleDiscoverや検索エンジンが推奨しているサイズや解像度を守りながら、ぜひ自分が使いやすいサイズと比率を見つけてくださいね。
- 定番のアイキャッチサイズは「1200px × 630px」
- 16:9の比率サイズも使いやすい定番。切れても良いならオススメ
- SNSシェアを意識して、重要な要素は中央に配置を心がける