 勇者くん
勇者くんせっかくブログを書いているから、アイキャッチ画像もこだわりたい!でもデザイン知識もツールも持ってないしなぁ……。



それなら「Canva(キャンバ)」を使ってみませんか? 無料で使えて豊富なテンプレートを元に、バナーやアイキャッチが簡単に作れるツールですよ!
「Canva(キャンバ)」は、簡単にアイキャッチやバナー、ポスターなどのデザインを作成できるツールです。
基本は無料で使えて、インターネットに繋がっていればブラウザ上で利用できます。
スマホやiPadに対応したアプリもリリースされていて、とても便利ですので、ぜひデザインツールを持っていない、デザインの知識がないけど見栄えのいいアイキャッチを作りたい方は、使ってみてください!
- Canvaの基本的な使い方
- Canvaで自作のアイキャッチをつくる手順
Canvaでテンプレートからアイキャッチを作る4ステップ
さっそくテンプレートを使って、基本操作を覚えながらバナーを作る手順を見ていきましょう。
無料で使える画像制作サービス。
豊富なテンプレートと直感的に使いやすいツールで、デザインの知識がなくてもオシャレなバナーやSNSの投稿画像が作れます。ブラウザやアプリ版でも使えて共同編集やシェアも簡単、使い勝手が良いのもオススメ。会員登録は無料です。
会員登録は、SNSやGoogleアカウントとの連携がとても簡単です。
バナーだけではなく、スライドやマインドマップなどビジネス全般で使えるテンプレートが揃っています。もっと多くの機能を使いたいときは、Pro版などの有料プランもあります。


もっと丁寧なCanvaの活用方法の記事も制作中です。
ぜひCanvaをマスターして、いろいろなものを見栄え良く、そしてオリジナリティを込めて作ってみましょう!
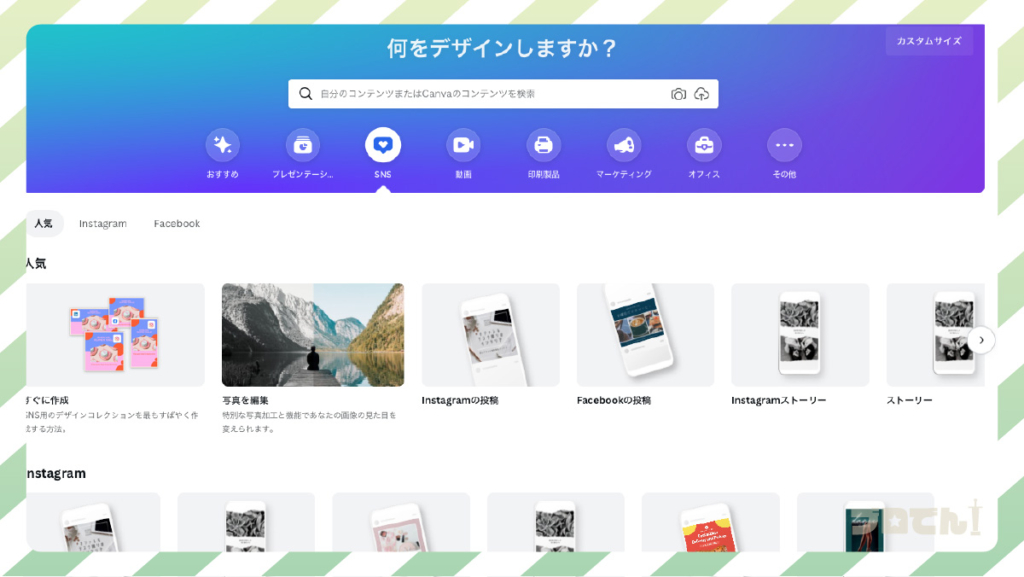
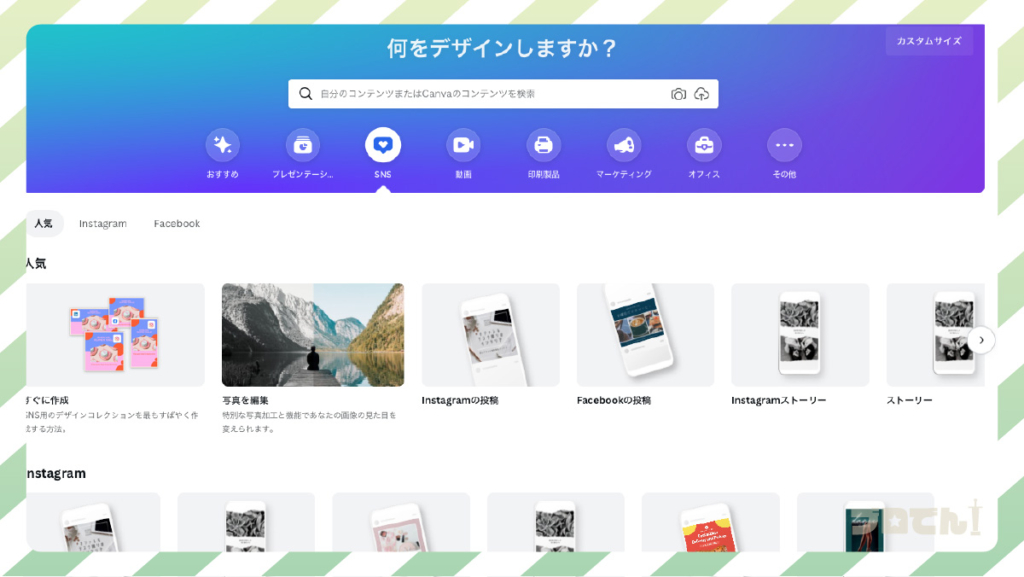
Step1 好きなテンプレートを選ぶ
ログインしたら、好きなテンプレートを選んで始めましょう!
今回はテンプレート→「Blog」を選びます。ブログの項目はないため検索枠からBlogと検索するか、YouTubeサムネイルなどが画像の比率バランスがいいのでおすすめです。


編集画面が開いたら、左側のサンプルから好きなものを選びます。
あらかじめデザインされたものなら、テキストを変更するだけですぐに完成されたアイキャッチが完成します。
最初は1から作るより、既存のテンプレートを編集して、操作方法を覚えていくといいですね。
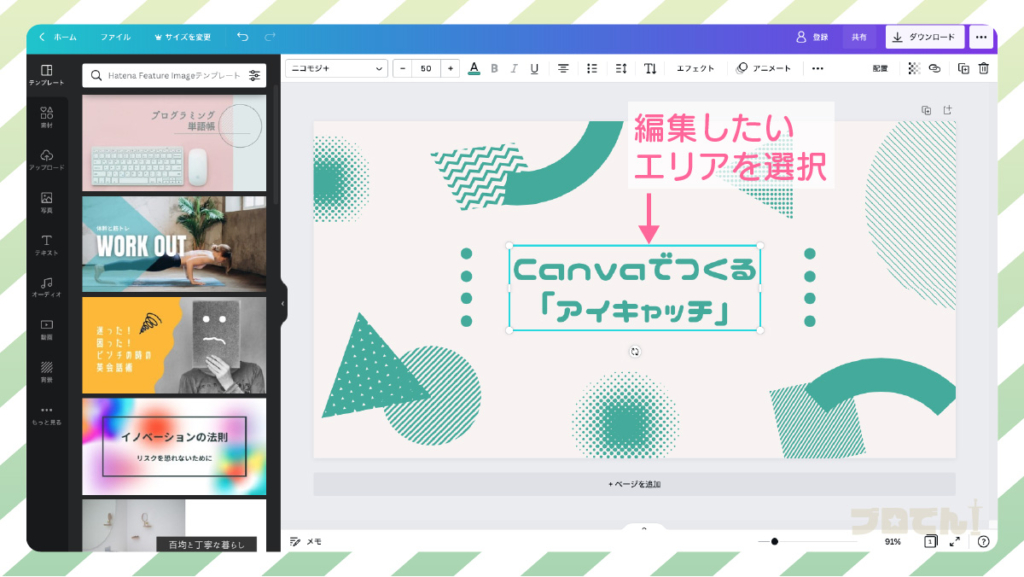
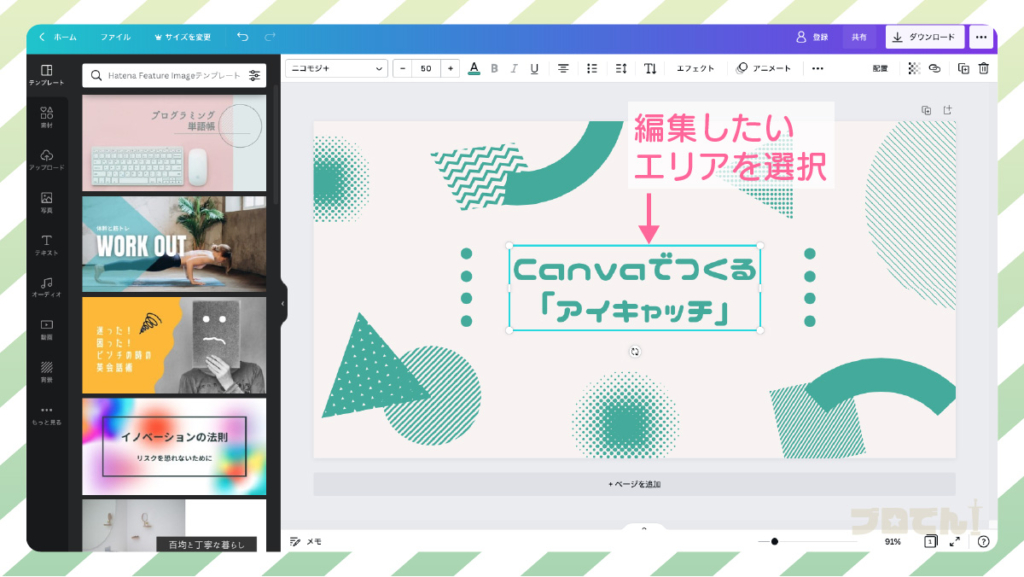
Step2 文字を編集・フォントを指定する
編集したいテキストを選ぶと、テキストボックスが選択できます。ここで文字を変更しましょう。
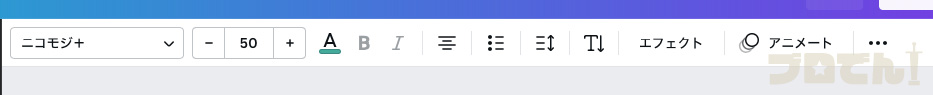
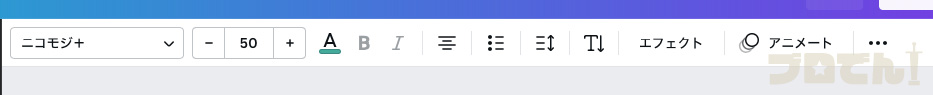
上部のメニューから文字の色や大きさ、フォントを変更できます。
フォントとは文字の見た目のことです。


左から、
- フォントの変更
- 文字サイズ調整
- 文字色の変更
- 強調
- イタリック
- 文字の揃え方
- リスト(箇条書き)
- 文字の間隔やスペースの広さの変更
- 縦書き変更
- エフェクト(文字の装飾)
- アニメート(テキストにアニメーションを付ける)
テンプレートの文字は英語が多いため、自分の打ち込みたい文章を入れた後は、日本語のフォントを変更しましょう。
Step3 背景画像やモチーフを編集する
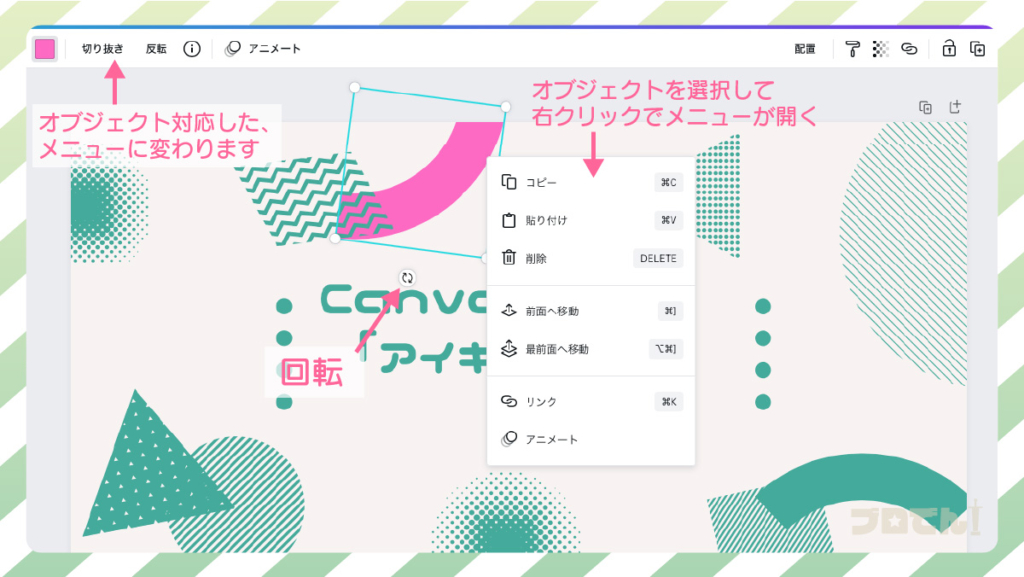
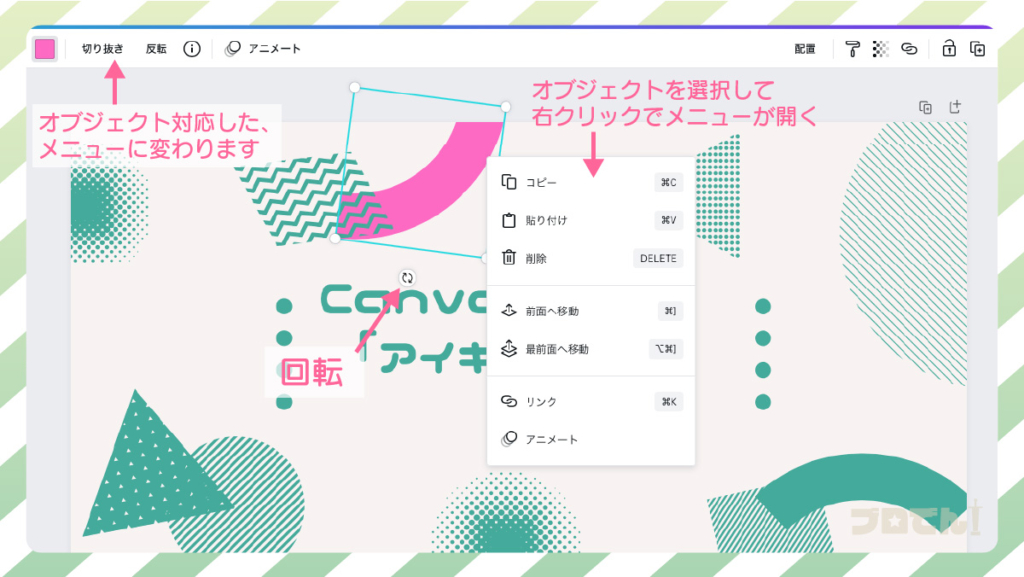
背景画像やキャンパス上のアイコンや素材を変更したいときは、対象の素材をクリックすれば素材に応じた編集メニューが同じく上部にでてきます。


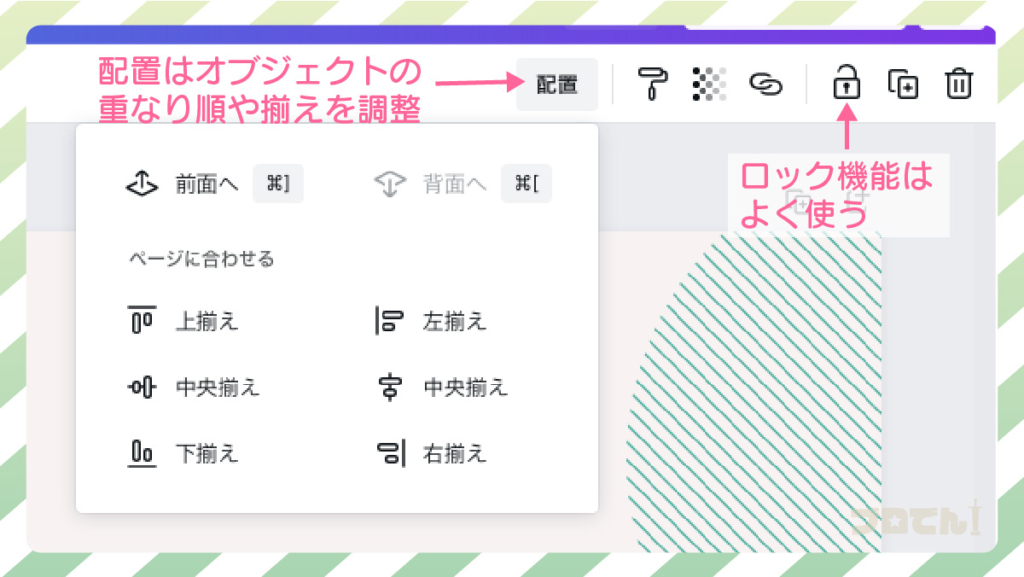
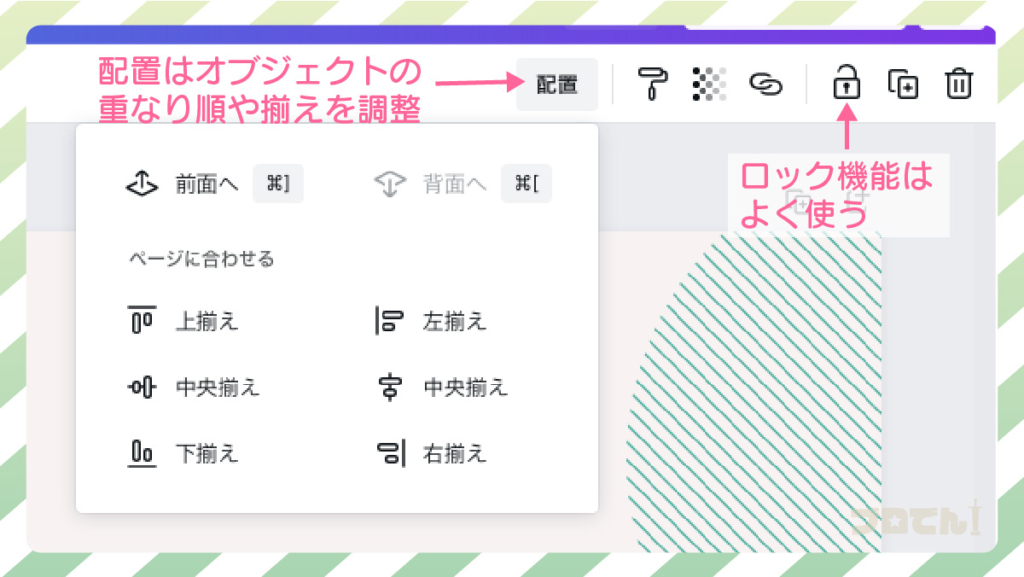
大きさを変えるには、素材にでてくる枠線を操作することで拡大や縮小、クリックしたままマウスを動かせば移動ができます。 背景に敷いている画像など、操作をしているときに動かしたくないものは、右上の「ロック」を使いましょう。
動かしたくない素材を選択した状態でロックアイコンを押せば、他の操作をしていてもうっかり選択して動いてしまうことはありません。
右上のメニューもチェック!


Canvaのキャンバスにテキストや図形などの「オブジェクト」を配置すると、貼り絵のように上に重ねて配置されていきます。背景画像は一番下の背面へ、目立たせたいものは全面へと、移動させることでいろいろな表現ができるようになります。
ぜひ触ってみて、感覚を掴んでみてください。
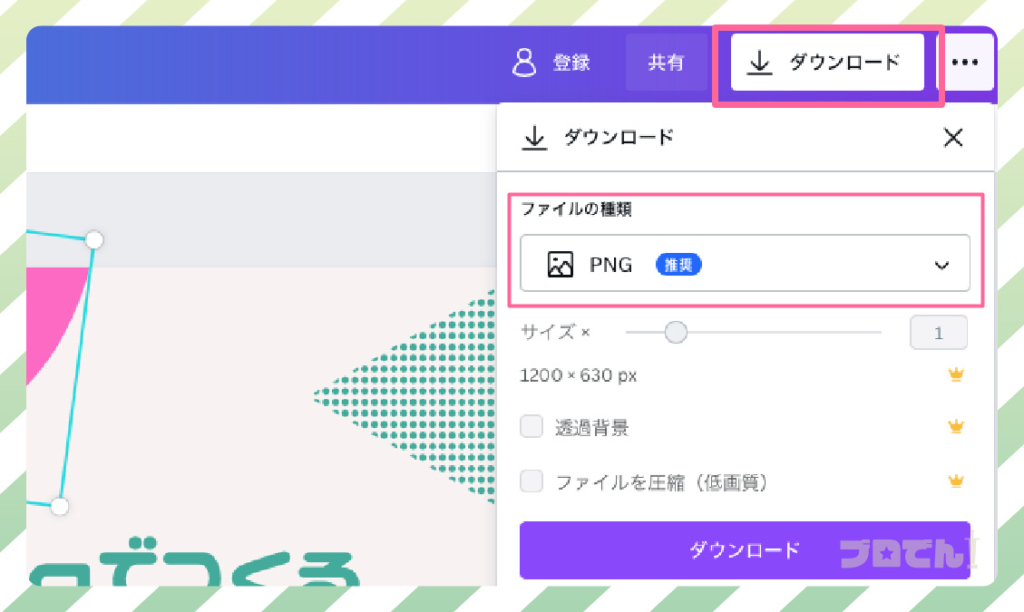
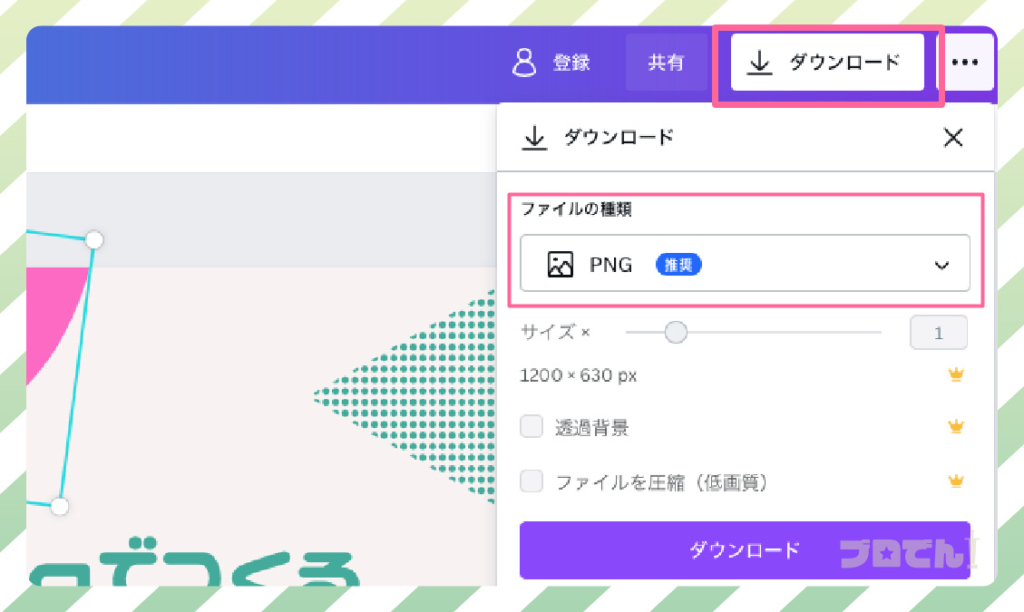
Step4 画像を書き出す。Webは「jpeg」が軽くて使いやすい


編集ができたら画像を書き出しましょう。右上のダウンロードを押すと、保存形式などを選択できます。
「png」が推奨されていますが、Web用に使うときは「jpg」という拡張子の方が、画像が軽くなるので表示が早くなります。
しかし画像が圧縮されて、画像が少し劣化されてしまいます。
画像の質を落としたくないときは「png」でダウンロードしましょう。



これなら簡単にアイキャッチが作れそうだ!



Canvaを使ってアイキャッチだけではなく、図解などのブログ記事をわかりやすくするための画像も作れます。
操作を覚えると簡単にいろいろなことができるので、ぜひ素敵なアイキャッチ作りに挑戦してみてください!
SNSのヘッダーや、広告用画像も作れる



アイキャッチ以外にもSNSのヘッダーやYouTubeのサムネイル用のテンプレートなどがあります。慣れるといろいろな画像がつくれるようになりますよ!
Facebookのカバー(ページの上部に入れる画像)やInstagram、またそれらの広告に最適なテンプレートなども用意されています。
- Instagram、Facebook投稿テンプレート
- Instagram、Facebook広告テンプレート
- YouTubeサムネイル、チャンネルアート
- 名刺
- 履歴書
- プレゼンテーション、マインドマップ etc…
Canvaで1からアイキャッチを作る方法
テンプレートではなく自分で自由にサイズを決めて、作成もできます。
最初にどんなアイキャッチが作りたいか、イメージを膨らませておきましょう!
細かい調整はCanvaのキャンパス上で調整しながら決めていけば大丈夫です。
▼アイキャッチのサイズに困ったらこちらも参考に!


2.1 オリジナルサイズから大きさを指定する
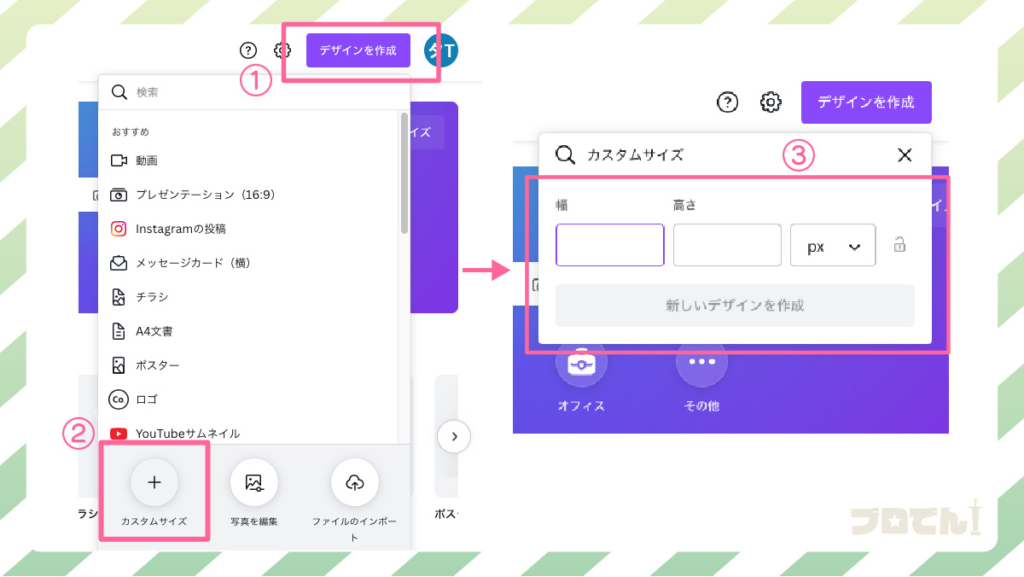
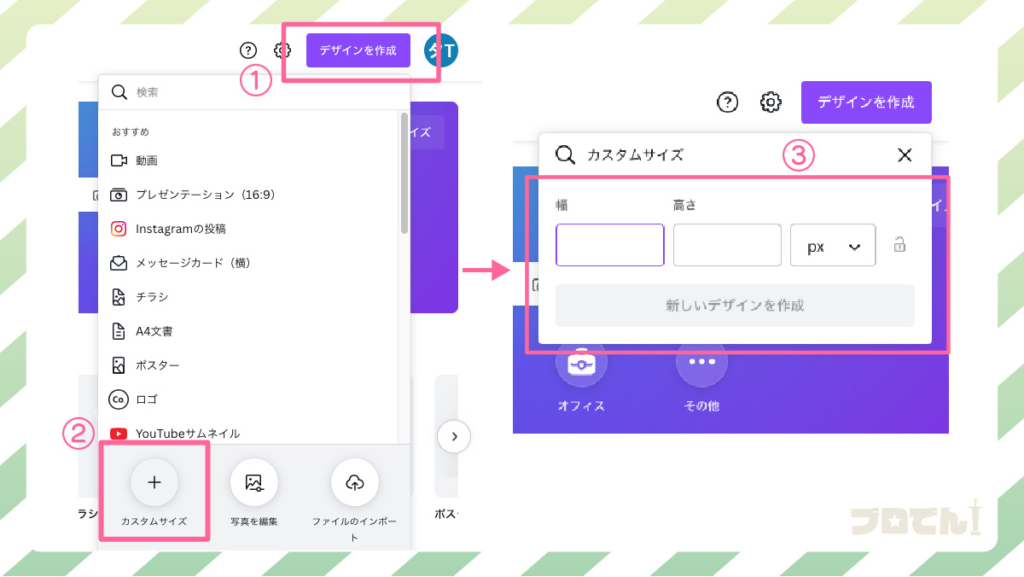
ホーム画面の左上から「デザインをつくる」をクリックし、制作したい画像のサイズを入力します。
初期は「px(Web上などで使われるピクセルの単位)」ですが、mmなど他の単位も選択できます。Webでの画像サイズは主に「px」という単位を使います。


2 オリジナルの画像や素材を挿入するのはアップロードから
キャンパスができたら左側のメニューから必要なテキストや画像、素材を選んでクリックしていけば、キャンパス上に反映されていきます。
テキストなどもサンプルの組み合わせがあるので、1から作らなくても大丈夫なのがCanvaのいいところです。
気に入った素材を組み合わせて、細部のバランスを取っていけば、素敵なアイキャッチが完成します。


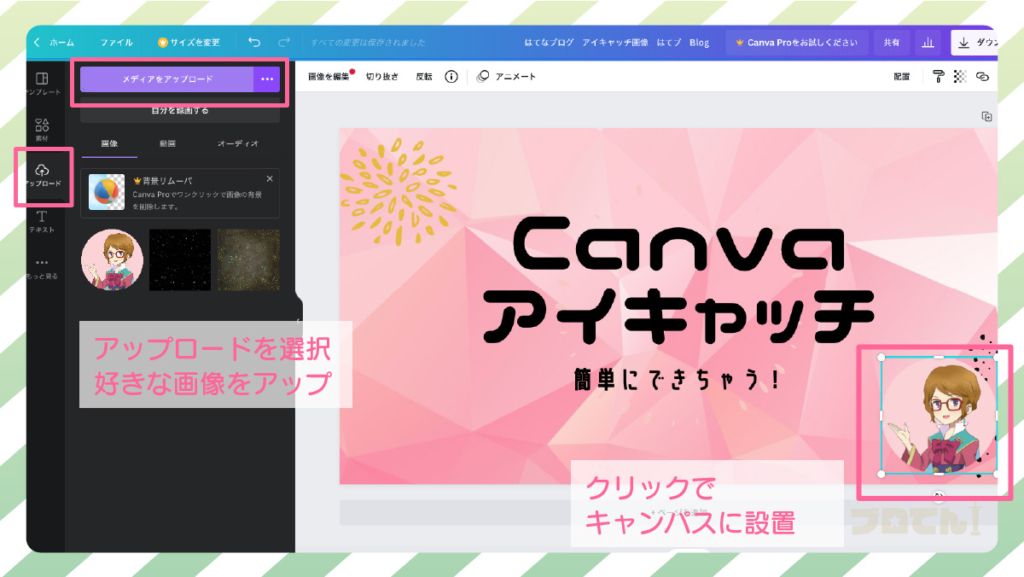
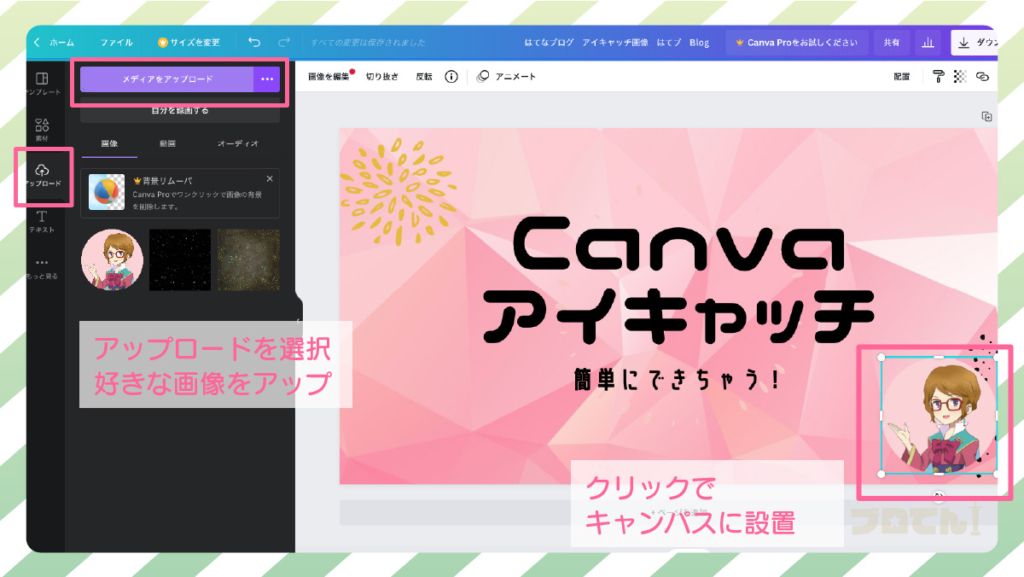
オリジナルの画像や素材を挿入するのはアップロードから自分で用意していた画像やアイコン素材を使うときは、左メニューから「アップロード」を選びます。 任意の素材をアップロードできます。
ファイルから開くか、黒いメニューの部分にドラック&ドロップすれば追加できます。
アイキャッチやバナーの作成で、文字の後ろ(背景)に黒帯などをおいて、文字を読みやすくさせることは多いですよね。
アイキャッチ作りに便利なツール3つ
Canvaは現状、世の中にある無料サービスの中でもとくに便利で使いやすいツールです。
ですが、もっと本格的な画像を作りたい、もしくは既存のツールで頑張りたいという方のために、他のツールもご紹介します。
おすすめは、画像だけではなくデザインツールとしても使い勝手が良い「AdobeXD」です。
実際に触ってみながら、ご自身が使いやすいツールを選ぶことが大切ですね。
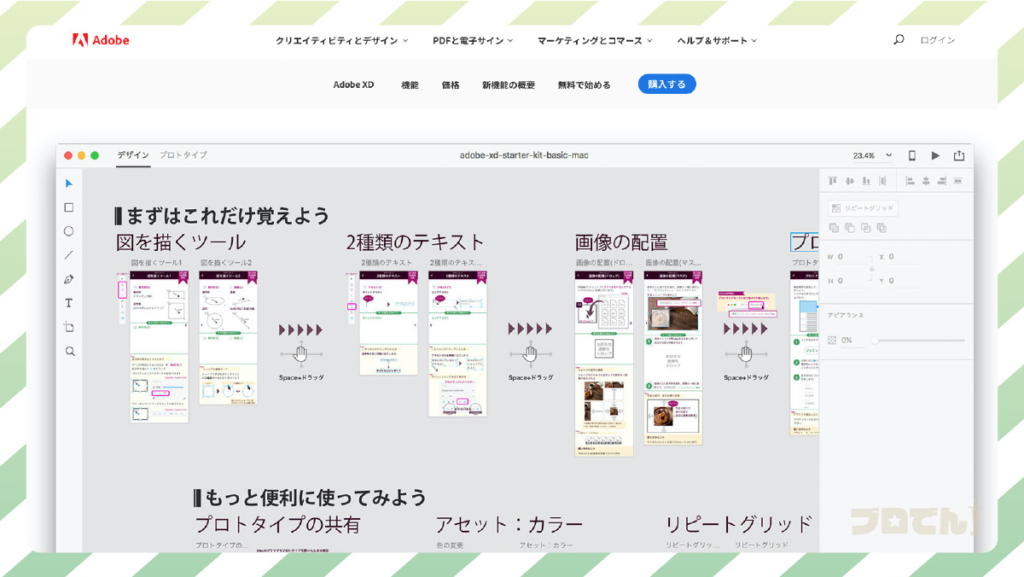
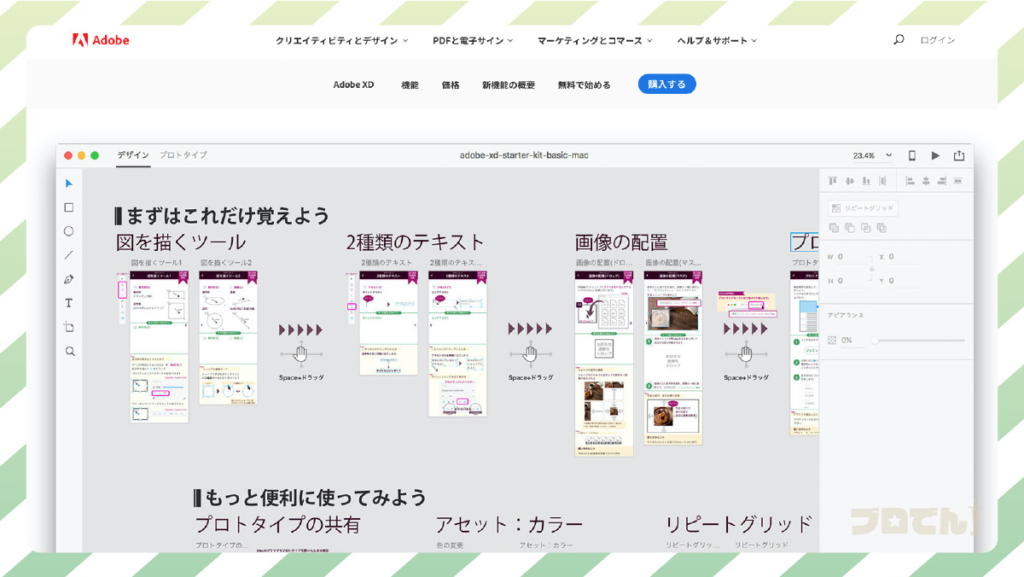
AdobeXD


少し使い勝手が独特ですが、Adobe製品のPhotoshopやIllustratorを持っていないという方へ、Adobe製品ソフトの入門としてオススメです。
Webデザインやサイト設計などに使うツールですが、デザインツールとしても使えます。
やや機能の制限がありますが、無料でも使えます。
★AdobeXD
https://www.adobe.com/jp/products/xd.html
Pixlr Editor(ピクセラエディター)


Web上で使えるPhotoshopのようなイラスト、写真加工に使えるソフトです。
写真の色味の加工や文字入れなど、画像編集が得意です。ブラウザで動くので、少し動作がもっさりすることもありますが、簡単な加工なら十分に使える便利さです。
イラスト制作ソフトなどに使い慣れている方にオススメ。
★Pixlr Editor
https://pixlr.com/jp/e/
Googleスライド


Googleが提供する無料で使えるスライド制作ツールです。
スライド画面の編集で文字や簡単な画像加工などが行えるので、Canvaのような使い方ができます。
自動保存やグーグルドライブからファイルを読み込みできたりと、慣れてくるとかなり便利に使えます。凝った画像や加工は苦手ですが、図解制作にも役立つので使い方を覚えて損はないツールと言えます。
★Googleスライド
https://www.google.com/intl/ja_jp/slides/about/
まとめ:Canvaがあればアイキャッチ画像は簡単に作れる
最低限の操作が分かれば、用意されたテンプレートを編集したり、サンプル素材を組み合わせるだけで簡単にアイキャッチやバナーが作れる「Canva」を紹介しました。
多くの人の目に触れるアイキャッチを作るのは、手間がかかるし面倒くさいと感じるかもしれません。
ですが、アイキャッチがあることでブログ記事を目立たせやすくなりますし、SNSでシェアした後のクリック率も上がります。



ぜひCanvaを使ってアイキャッチや画像の作成を楽しくサクサクと挑戦してみてください!




