勇者くん
勇者くんブログの構成を考えるとき、マインドマップを使うといいと聞いたけど、どうやって書けばいい?



マインドマップは思考整理の方法の一つとして有名なツールです。
直感的に情報を整理できるツールなので、ブログ記事の構成作りにとても便利なんですよ。
この記事では「マインドマップ」ツールを使った、ブログ記事の構成の作り方を解説しています。
ライティングは「文章を書く」ことに意識がむきますが、文章を書く前には、必ず情報収集や整理を行います。
マインドマップを使うと視覚的に、わかりやすく構成を考えられるので、ぜひ使えるようになりましょう!
情報を整理したり、構成を考える部分はブログを執筆する作業の中でも、考えることが多く少し面倒な部分です。
マインドマップの基本的な使い方と、ブログの執筆作業をどのように使うのかを解説します。
- マインドマップの基本的な使い方とポイント
- マインドマップを使った効率の良いブログ構成の作り方
- ブログの構成を作る簡単な3ステップ
マインドマップは思考の整理ツール
マインドマップとは、思考を整理する方法の一つです。
自分の考えをまとめるだけでなく、情報整理にも役立つ便利なツールなので、日常的にブログを書く人もよく使うツールです。


オススメ1:XMind(エックスマインド)


https://jp.xmind.net/xmind8-pro
XMindは無料で使えるマインドマップツールです。
WindowsでもMacでも使えて、タブレットなどの端末にも対応しています。
アプリをダウンロードして使うタイプなので、ネット環境がないところでも使用可能です。
無料の会員登録をすれば、クラウドでマップを保存したりシェア用のURLを発行することもできます。
無料でも制限が少なく、あまり不便さがないので、個人的にはイチオシのツールです。
オススメ2:EdrawMind(エドラマインド)


https://www.edrawsoft.com/jp/edrawmind/
他には、EdrawMind(エドラマインド)というマップツールもあります。
こちらもフリー版があるので、無料で使えます。
私はこれをメインで使っています。テキストの書き出しは若干不便なところがありますが、ファイルをクラウド保存して使える、マップの見た目がカラフルで使いやすいところなどが気に入っています。



マインドマップツールの個別の紹介は、別の記事でご紹介しますね
他には、MindMeisterもオススメ。
マインドマップの使い方を動画と記事で解説
次はせっかくなのでマインドマップを実際に使いながら、基本の操作を見ていきます。
今回は「XMind」を使います。
使い方は動画にもまとめてますので、動画のほうがわかりやすい方は参考にしてみてください!
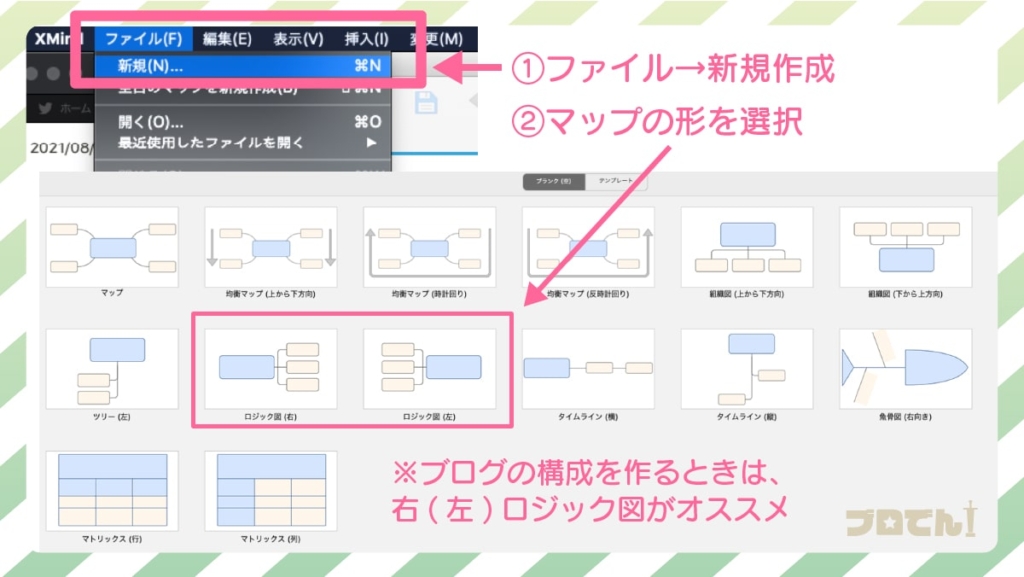
マップを新規作成。構図を創るなら右(左)ロジック図がオススメ
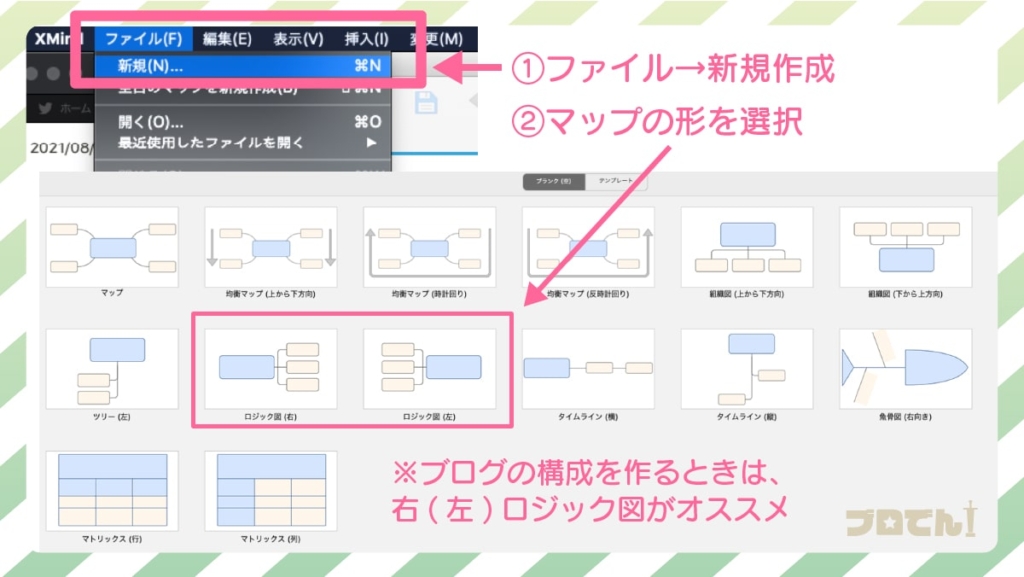
まずはファイルから新規作成を選択します。
マップ図の形式を選択します。これはどのようにマップを展開するかの形を選べるんですね。


マップのカラーも任意で選べます。気に入ったものを選択してください
主にブログの記事を執筆するときにオススメなのは、「右(左)ロジック図」です。
その理由は、要素を並べたときに上から下への情報の関係性がわかりやすいから。
情報の関係性をイメージする理由は、この後の「ブログの構成を作る」の部分で補足します。
情報収集やアイデア出し、メモの整理などには、よくあるマインドマップの形(均衡マップ)も使いやすいです。
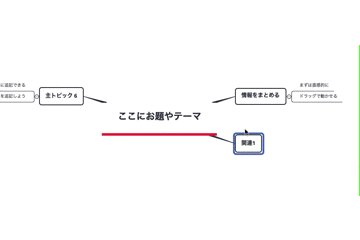
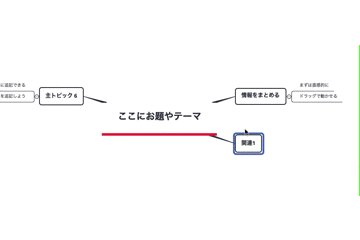
中央にお題やテーマ、キーワードを置く。
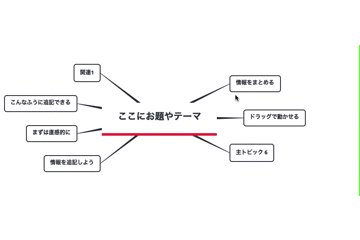
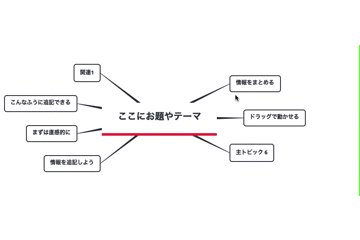
マインドマップの基本的な使い方として、一番最初にこれから考えるテーマやお題となるトピックスを中央に置きます。
これを元にして、アイデアを広げたり、関連する情報を周りに追記していきます。


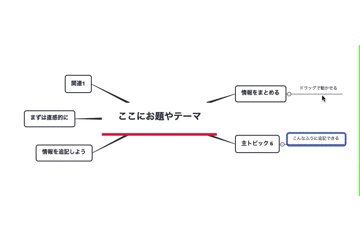
情報を追記、関連する項目をグルーピングする
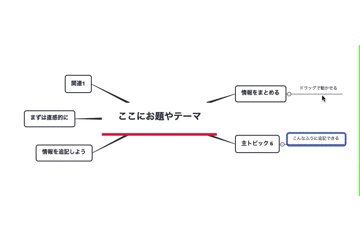
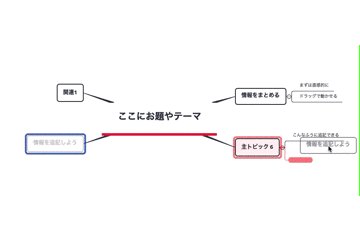
お題に関連する情報やメモを増やせたら、次は関連性の高い項目を「グループ」にしていきます。
項目を選んでドラッグすれば、自由に動かしたりつなげたりすることができます。


このように「アイデアをメモしていく→関連情報をまとめる」の作業をすることで、
一見まとまりが無かったアイデアや情報を俯瞰して整理することができます。
他にも情報をまとめたりする中で便利な要素を紹介します。
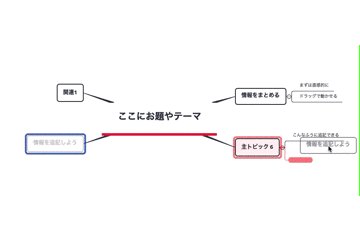
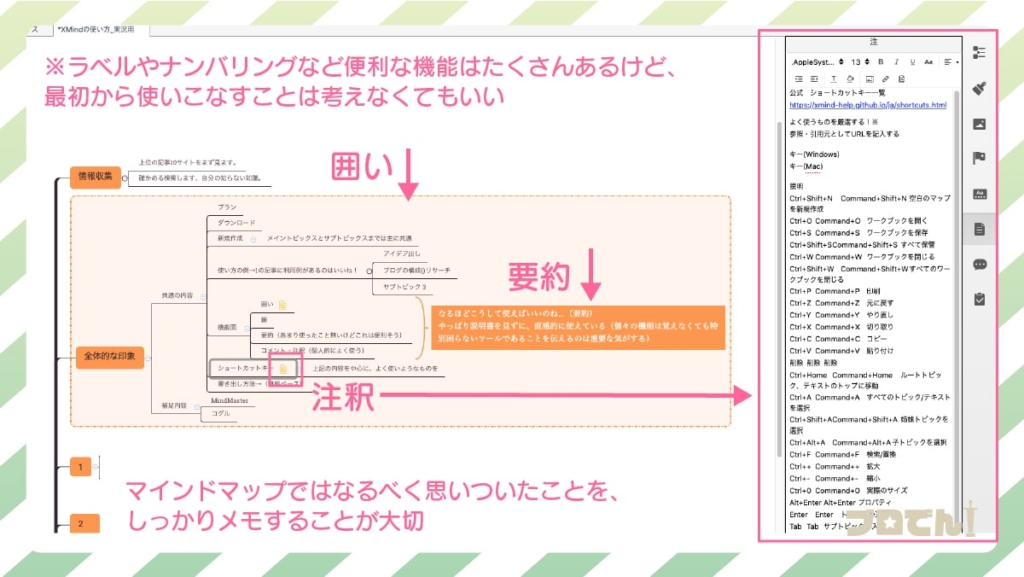
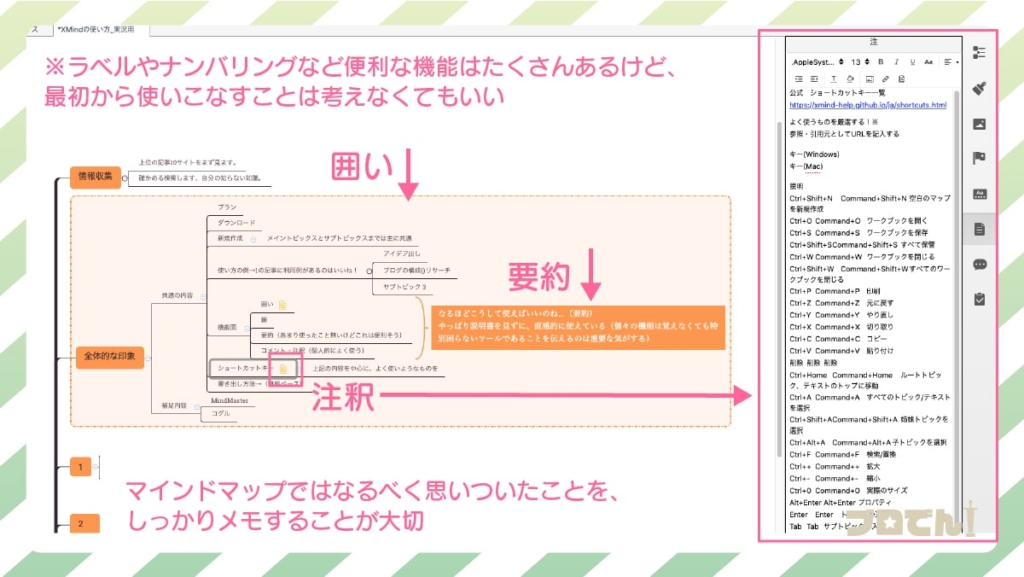
囲いや要約、注釈などを使うと情報収集が効率化する
直感的に情報をまとめるだけでも十分なのですが、XMindには効率よく情報をまとめるのに便利な機能がたくさんついています。
全てを最初から使いこなす必要はありません。
やりすぎると画面全体がごちゃごちゃしてしまい、逆にわかりにくくなってしまうからです。
自分が便利と感じたもの、効率が上がるものを採用していきましょう!


- 囲み → Control+B/⌘+B
- 要約 → Ctrl+] / Command+]
- 注釈 →F4
- 関連 → Control+L/⌘+L
- マーカー → M(もしくは右クリック→マーカー)
公式ページに、便利なショートカットの一覧があります。
見てみると便利な機能を発見できるかも知れませんね。
マインドマップでブログ構成をつくる3ステップ
では本題とも言えるブログの構成に便利な理由を、簡単に紹介します。
まずはステップに沿って順番に考えていきましょう。
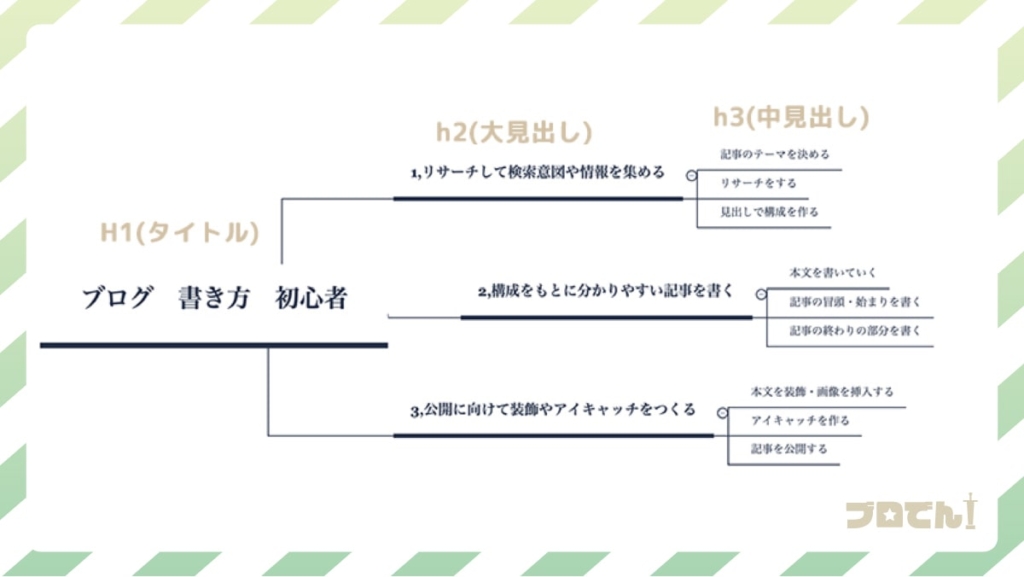
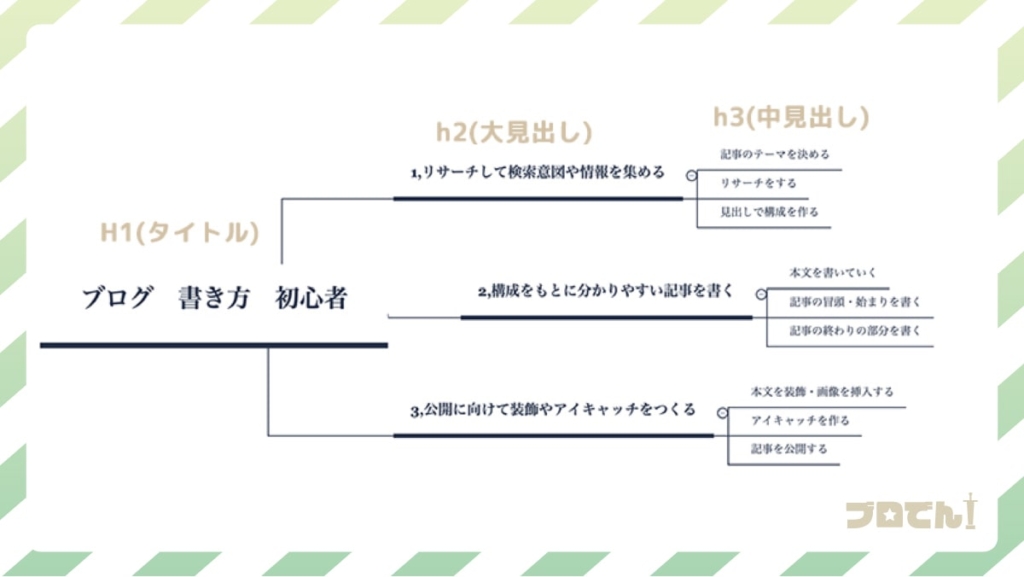
- 大見出し(h2)を設定
- 大見出しの内容に合わせて、中見出し(h3)を2~3つほど設定
- 中見出しの内容に合う情報を組み合わせる



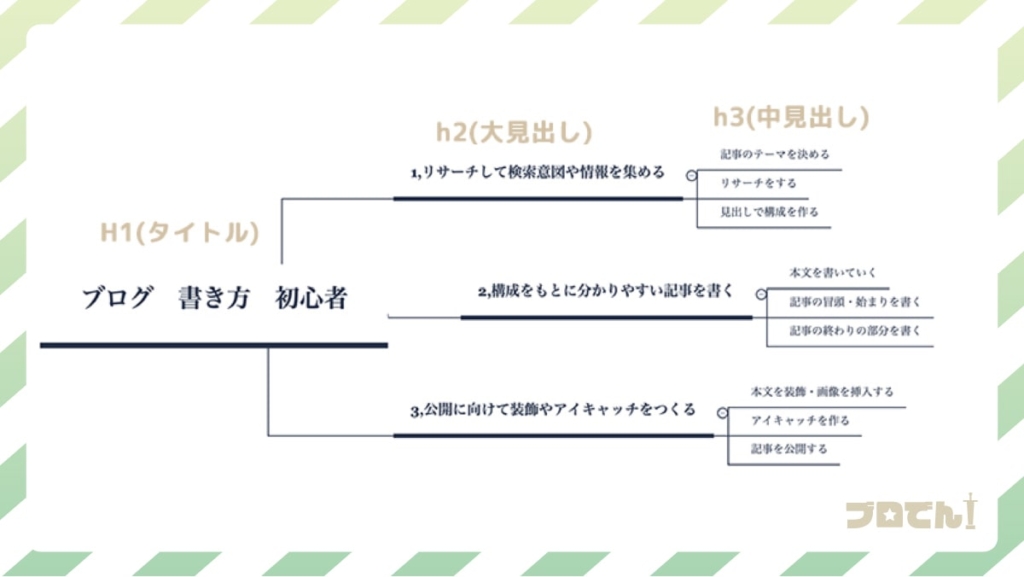
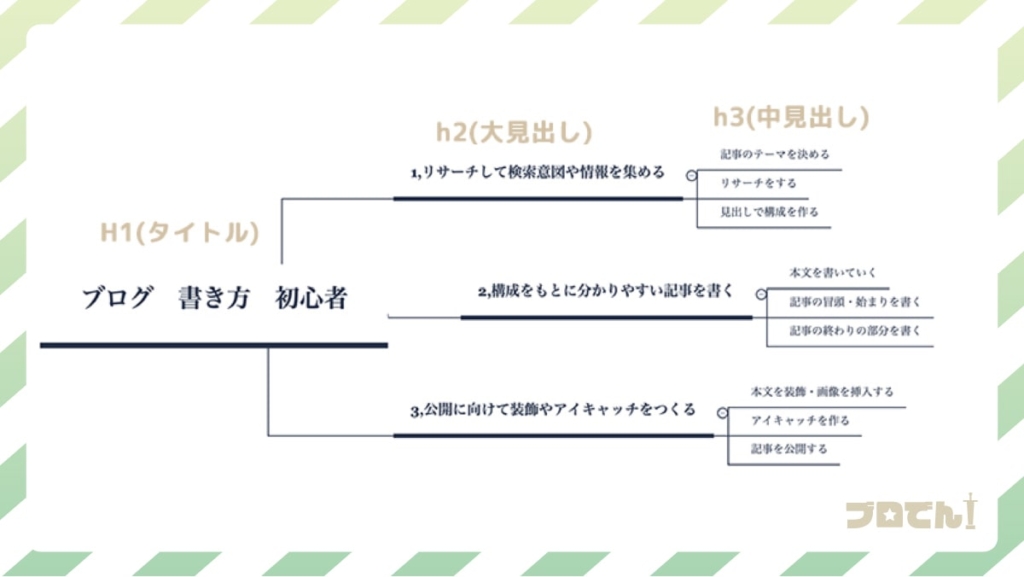
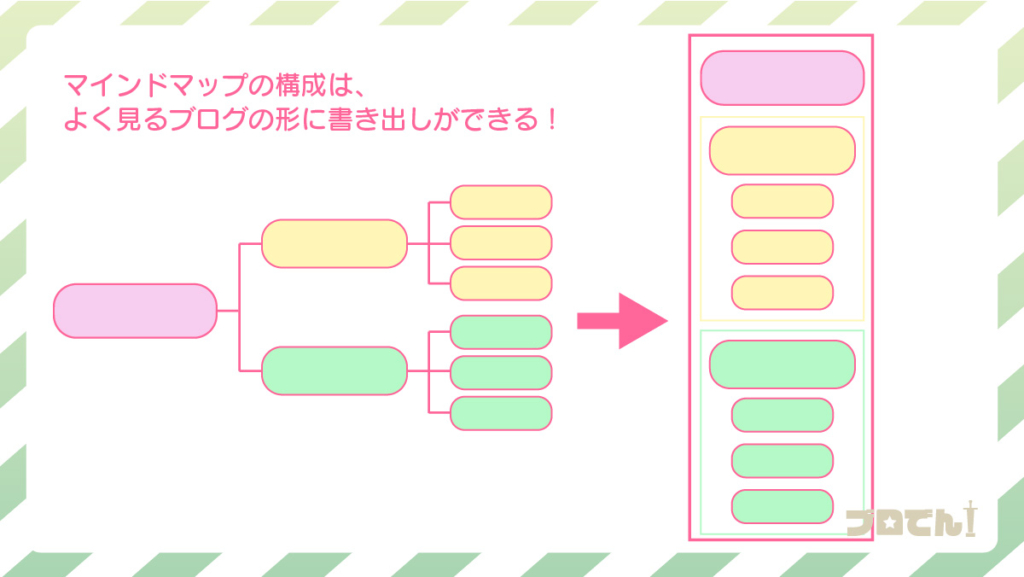
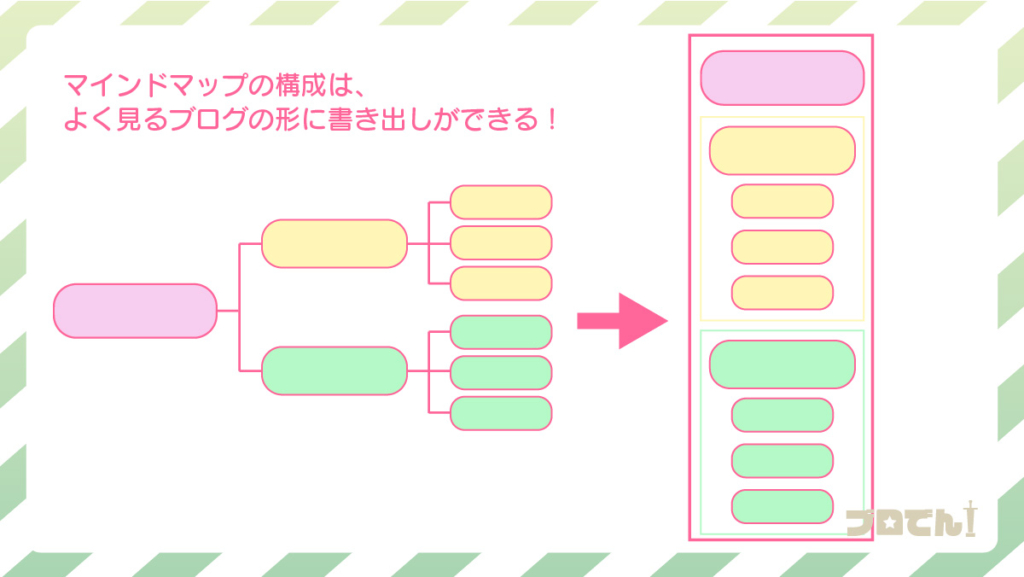
シンプルに目指すのは、以下の画像の形です。
内容を想像しながら、構成を考えてみましょう!


h2(大見出し)は記事の大枠になる部分
記事の構成を考える場合、マインドマップの中央にタイトルとなるキーワードを置きます。
そこから記事の大枠となる「h2」の大見出しを設定していきます。
h2を考えるときは、タイトルの内容を補足する形になります。
そのため h2を考えながらタイトルを考えるような形でもいいかもしれません。
h2見出しの内容を補足する内容をh3見出しに設定する
h2を決定したらh3も同様に、h2の内容を補足する形で内容を設定していきます。
見出しの文言が最初から思いつかない場合は、単語でも大丈夫です。
重要なのは「どんな内容を書くか」がわかるようにしていけばOK。
最初から完璧に決めなくてもいいので、違和感を感じる部分はマインドマップ上で調整をしていきましょう!



構成を作り方は、別の記事でまた詳しく解説をします。
情報を入れ替えながら、関係性や全体のつながりを意識して作れるようになると、説得力のある構成を作れますよ!
書き出し機能で、テキストをブログの形で書き出す
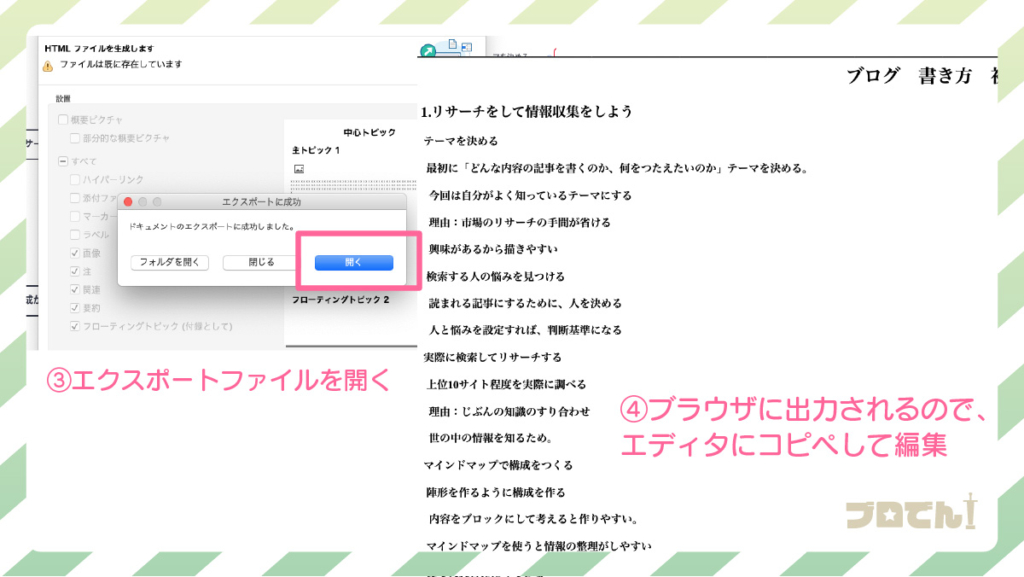
記事の構成と内容がある程度固まってきたら、エクスポートでテキストとして書き出しましょう。
この時「HTMLファイル」形式で書き出すと、見出しの情報もそのまま出力できるので、テキストエディタでも編集が行いやすくなります。
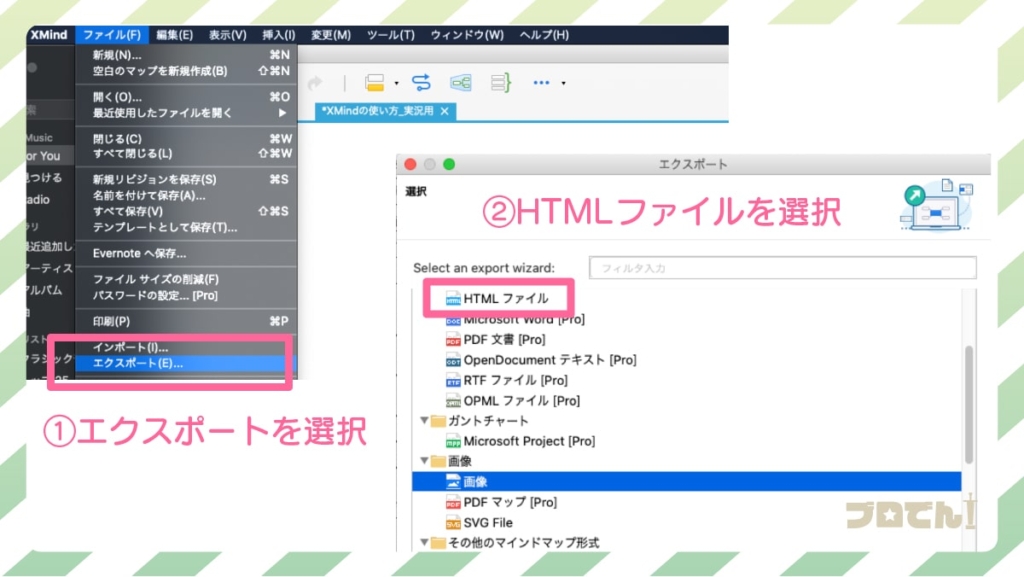
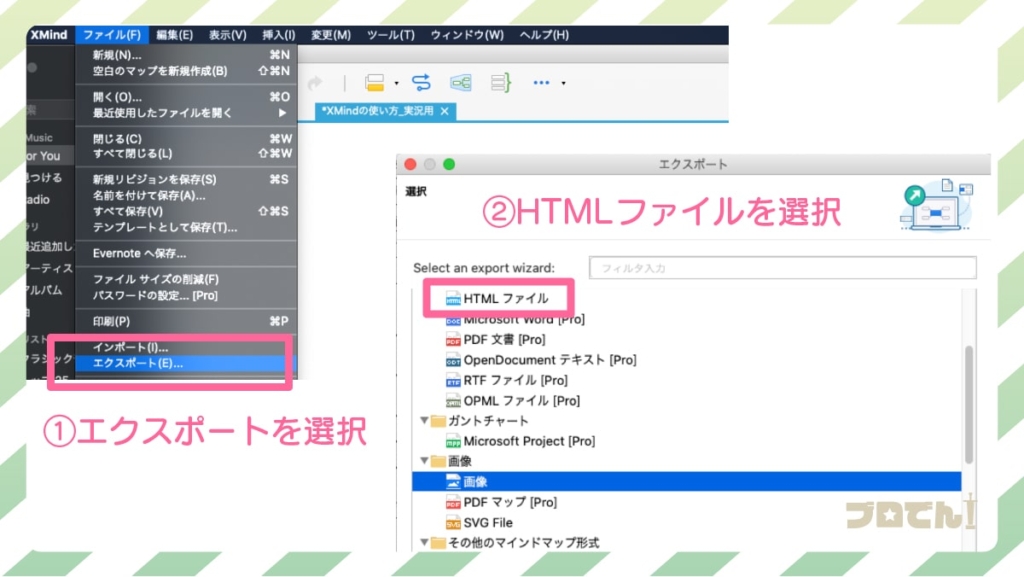
- ファイルからエクスポートを選択
- HTMLファイルで書き出す
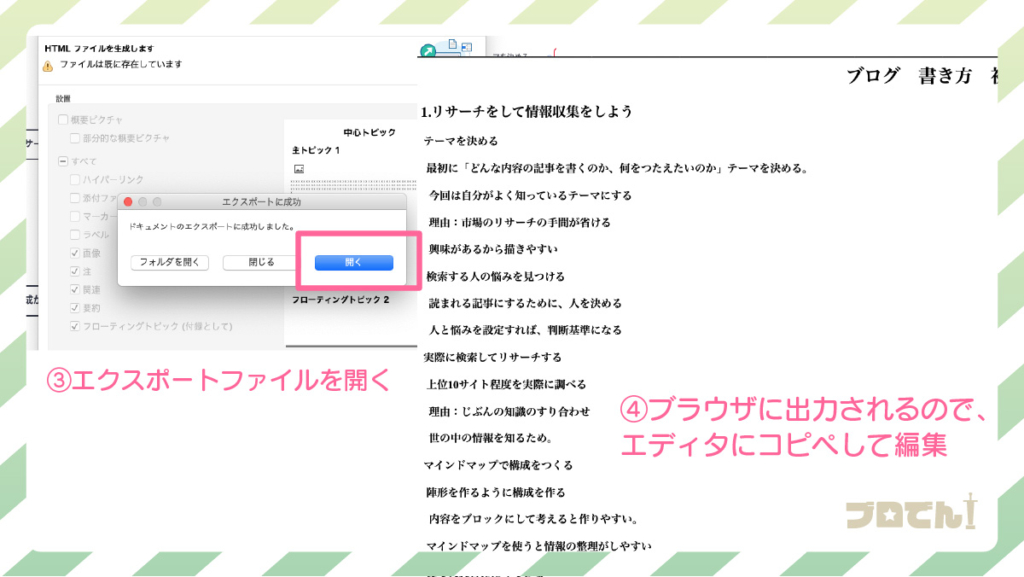
- 書き出したファイルを開くか、ポップアップが出るので開くを選ぶ
- ブラウザでテキストの画面が開く




書き出したときは、通常の上から下へ読むブログの一般的な形に変換されています。
このまま細部を整えていけばOKです。
始めからテキストエディタで書き出すよりも、全体を調整しながら書き込めるマインドマップを使うと、執筆作業が効率化します!ぜひ試してみてください。


まとめ:ブログ執筆の効率をあげたいなら、マインドマップを使わないと損!
意外とマインドマップを使って記事を書いたことがない、という人が多かったので、改めて記事にしてみました。
記事の本文を書きながら構成を考えると、「書く」と「まとめる」作業を同時に行うことになり、作業の効率は結果として落ちることになります。
蜘蛛の巣のように、情報を付け足してトピックスを広げつつ、
関連性の高い項目同士はまとめる、順番通りに並べる、ということに慣れてくると、情報を整理する力がアップします。
では、最後のまとめです。
- 記事の構成を作るのにぴったり!
- マインドマップは思考を整理するツール
- 情報収集やアイデアのブレストにも役立つ



マインドマップで情報を整理したり、予め流れを決めるんだね。
こうしたら後は書くだけだから、楽になるかも!



直感的で簡単、そして無料で使えるツールなので、ぜひ試してみてください!マインドマップが難しいという方は、スプレッドシートなども構成作りに使えますよ。