勇者くん
勇者くんブログを書いていくならやっぱりテキストエディタが必要だな!
…検索してもいろいろ出てくるからどれを選んだらいいのかわからないな…。



テキストエディタを使えば、ブログ記事を書く作業を効率化できて、時短になりますね!テキストエディタで検索すると、少し用途が異なるものもヒットしちゃうから、ブログ執筆におすすめのエディタをまとめました!
みなさんにはお気に入りのテキストエディタはありますか?
ブログなどの長い文章を書く際には、テキストエディタを使うと効率化ができてオススメです。
この記事では、ブログ記事を書く上で知っておきたいテキストエディタの使い方や、
よく名前が上がる、有名なテキストエディタツールのオススメポイントをまとめてご紹介します。
この記事を読めばきっと、あなたにぴったりのテキストエディタが見つかるはずです!
- ブログテキストエディタの基本の使い方が分かる
- 自分の仕事や環境からおすすめのエディタがわかる
- 記事の執筆が効率化できるポイント
テキストエディタの選び方
テキストエディタとは、文章作成に最適化した文章の作成ツールです。
パソコンに標準で入っている、Wordやページ、有名所ならグーグルドキュメントなども、同様の使い方ができます。
またEvernoteやノーションなどのメモやノートアプリツールも、ブログの執筆作業に使えます。
- 文字入力の作業効率があがる
- 自動保存や文字カウンタなどが便利
- マークダウン記法が使えて便利
- 複数の媒体で作業ができる(ツールによる)
- ネット環境に関係なく作業に没頭できる
いきなりブログツールの下書きに書き込むよりも、テキストエディタを使う方が効率よく作業が行なえます。
また自動保存や文字カウンタなどの、便利な機能を兼ね備えていることも多いです。
ブログを書き始めて慣れないうちは、テキストエディタである程度文章を作ってから、本番のツールにコピペした方が保存ミスや失敗を減らせます。
テキストエディタの選び方:4つのポイント
ライティングをメインでエディタを長時間触る方と、仕事の合間に触るという方では、優先する条件が異なってくると思います。
そんなときは、自分のワークスタイルに取り入れやすいものを選ぶのがベストです。
押さえておきたいポイントとしては、以下の4つです。
- 見出しや表、リストなどが設定できる
- 自動保存や記事管理や行いやすいもの
- マークダウン記法が使える
- 複数媒体で編集できる、または共同作業ができる
マークダウンや、見出しやリストが使えるビジュアル表示にこだわる理由は、
『テキストを編集している段階から、ブログの完成形をイメージすることが大切』だからです。
ブログの機能であるリストや表などの表現を使うことで、 無理に文章にする必要がない部分もでてきます。
さらに読みやすさの確認もできるので、ブログ全体の完成形をイメージしながら書き進められます。
どこまでテキストエディタでやるかを決めておくといいですね。
- 構成が単純で短い記事は直接書く
- テキストエディタで6〜7割くらい描けたら、ブログツールで整える など
細かい調整はブログ上で行いましょう!
マークダウン記法を覚えて執筆作業を効率化
マークダウン記法は、『特定の記号を入力すると、見出しやリストなどの装飾を簡単に施せる』というものです。
HTMLのような複雑なタグを入力しなくても、見た目が装飾されるので大変便利な機能です。
よく使われるのは、見出しやリスト、画像やリンクの挿入、引用などです。
## 見出し
** ** 強調(太字)
[文字](URL) リンク表示
 画像
>テキスト 引用
マークダウン記法はたくさんありますが、 全部を覚える必要はありません。
よく使うものを覚えておけば大丈夫です。
マークダウンに対応したテキストエディタでは、 ブログの下書きツールのように1クリックで設定できるものがあるので、ここも見ておくと良いかもしれませんね。
オススメのテキストエディタ8選
ここで紹介した以外にも便利なテキストエディタはたくさんありますので、自分にピッタリのものを見つける参考にしてもらえればと思います。
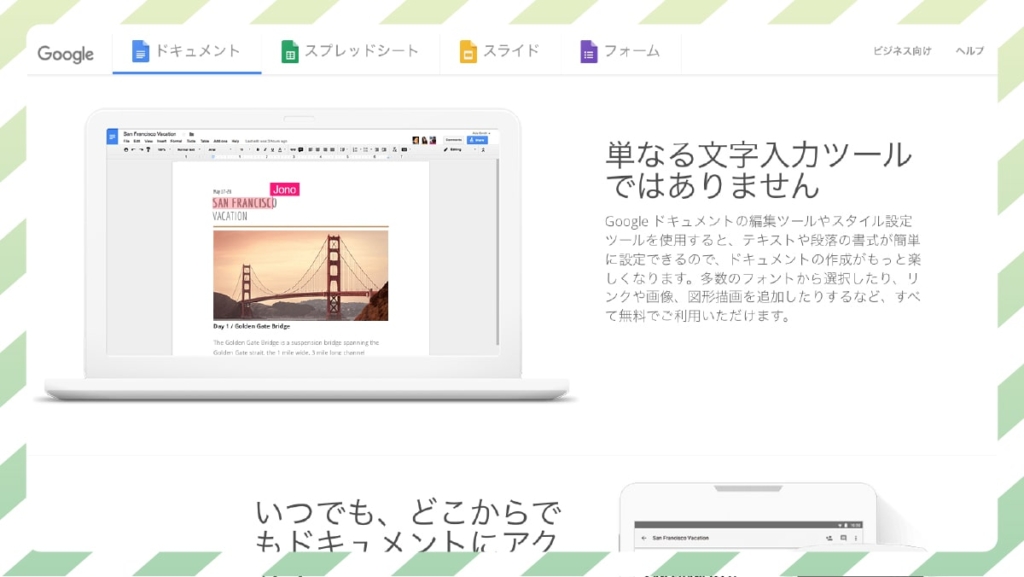
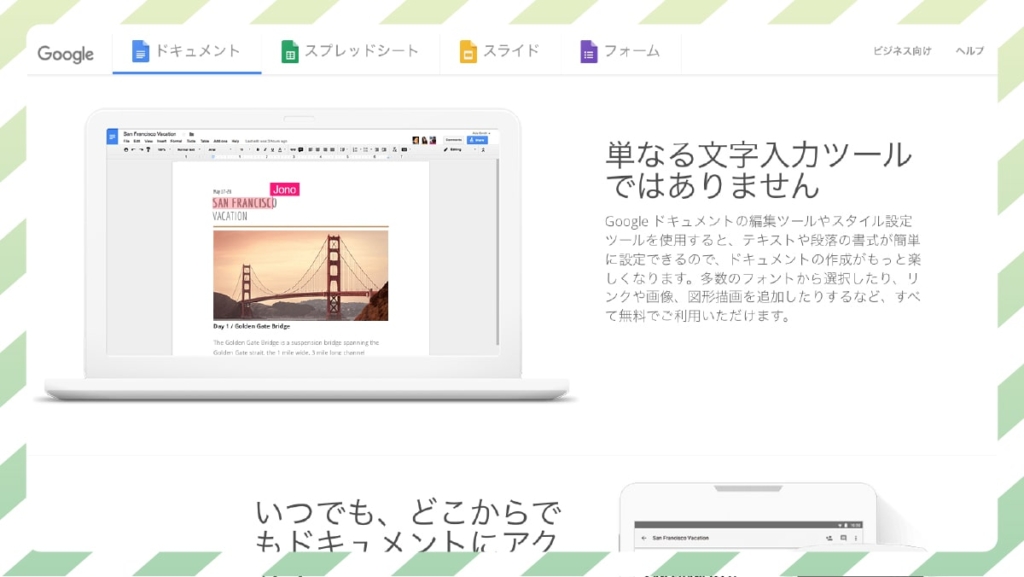
Googleドキュメント


https://www.google.com/intl/ja_jp/docs/about/
| 金額 | 無料 |
| 対応OS | Windows/Mac/Android/iOS |
| 自動保存 | ○ |
| マークダウン対応 | ✕ |
| クラウド保存 | ○ |
| 複数媒体・同時編集 | ○ |
| 共有リンク発行 | ○ |
迷ったらこれを使えば大体なんとかなる、という万能さが魅力の『Googleドキュメント』です。
マークダウンは使えませんが、見出し設定などにも対応。自動保存や共同編集のしやすさ、知名度の高さからいつでも使えるようにしておくといいかもしれません。
無難で使いやすいというのは大きな魅力なので、コメントや提案モードなどを使いこなせれば、記事のフィードバックにも使えますね。
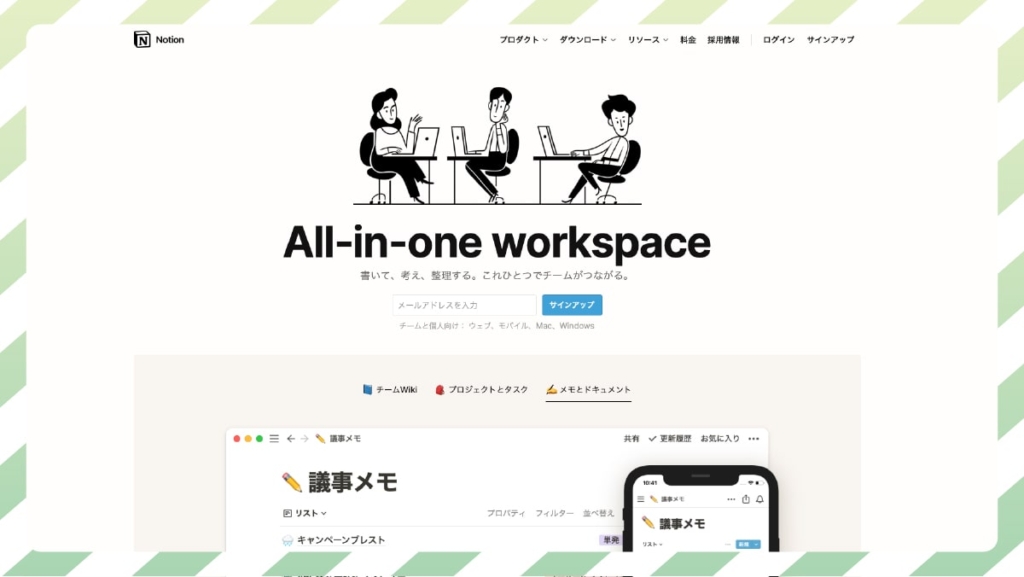
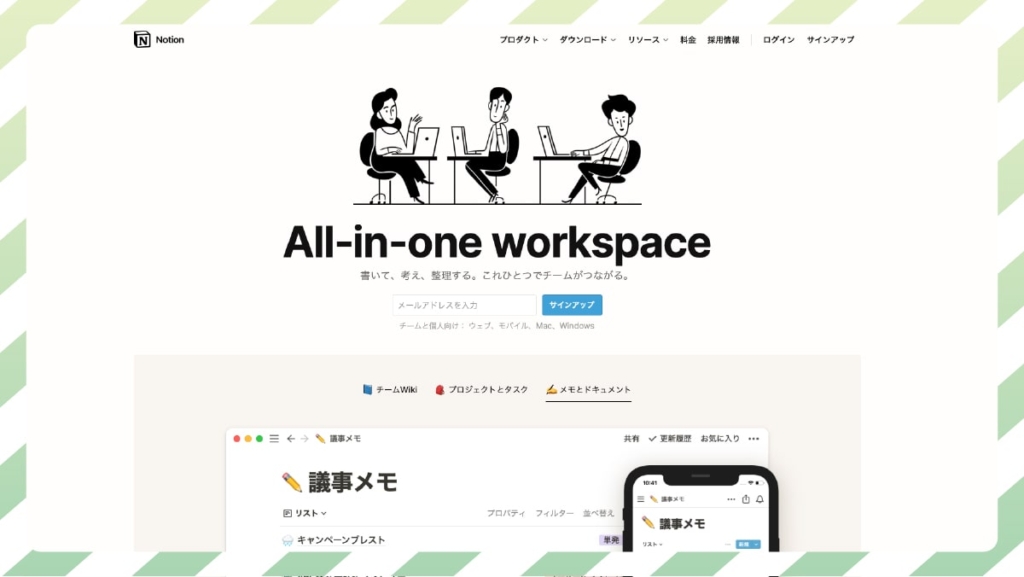
Notion(ノーション)


https://www.notion.so/ja-jp/product
| 金額 | 無料/有料 |
| 対応OS | Windows/Mac//Android/iOS |
| 自動保存 | ○ |
| マークダウン対応 | ○ |
| クラウド保存 | △ |
| 複数媒体・同時編集 | ○ |
| 共有リンク発行 | ○ |
こちらは近年日本でも利用者が増えてきたノートアプリです。
使い勝手はEvernoteに似ているので、似たような使い方ができます。テキストの編集画面はWordPressのブロックエディタに似ています。WordPressを慣れている方も使いやすいかと思います。
私は最近こちらにメモと下書きを書くことが増えました。
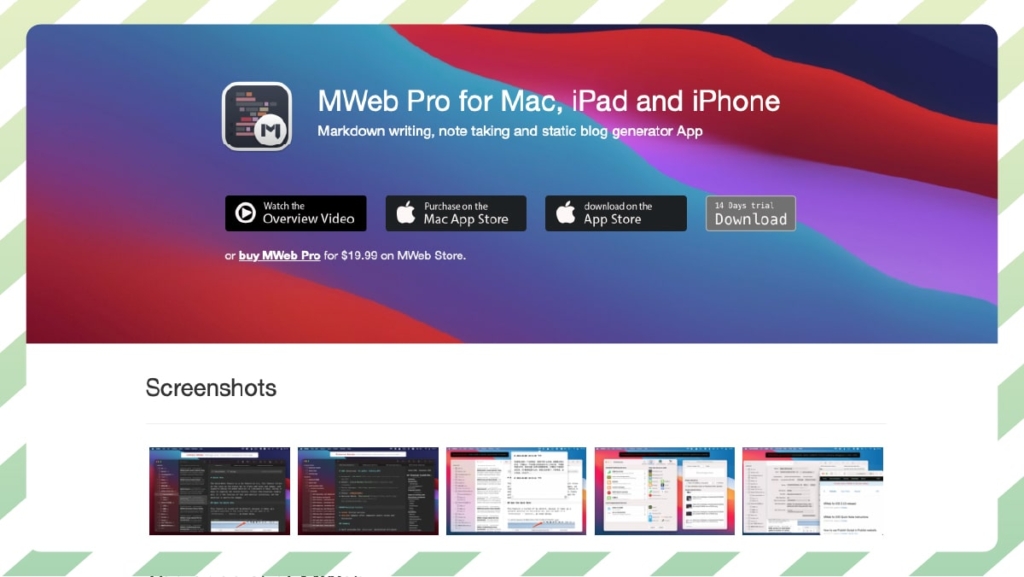
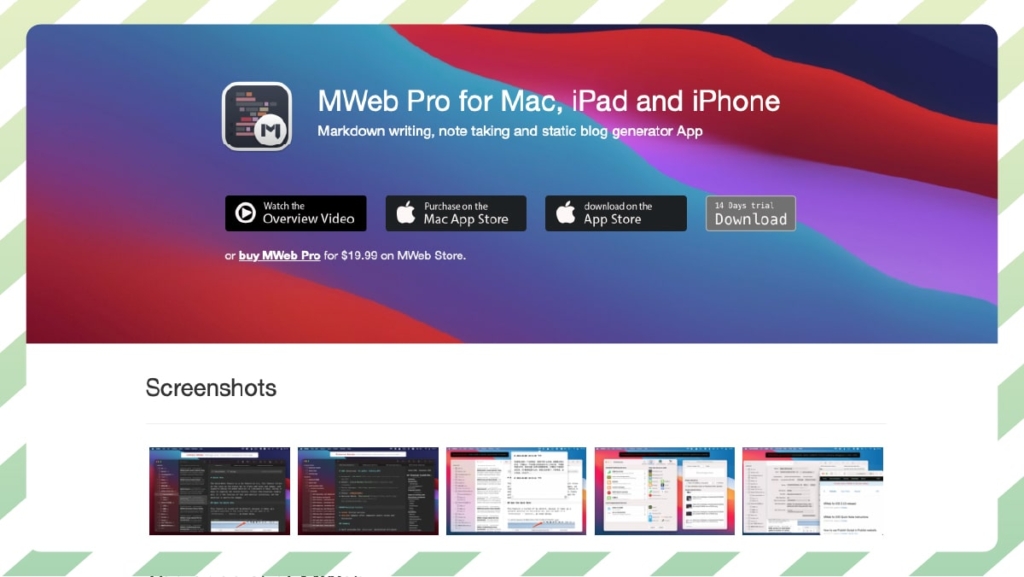
MWeb


| 金額 | 無料/有料 |
| 対応OS | Mac/iOS |
| 自動保存 | ○ |
| マークダウン対応 | ○ |
| クラウド保存 | ○(有料) |
| 複数媒体・同時編集 | ○(有料) |
| 共有リンク発行 | ✕ |
『MWeb』はブログ執筆向けのエディタアプリす。無料と有料がありますが、無料でも分に使えます。
必要な機能は一通り揃えてあり、可も不可もないツールです。
有料版はクラウド保存に対応していますが、無料でも十分使えます。日本語には未対応です。
買い切りのアプリなので、個人的に私はこれを使っています。
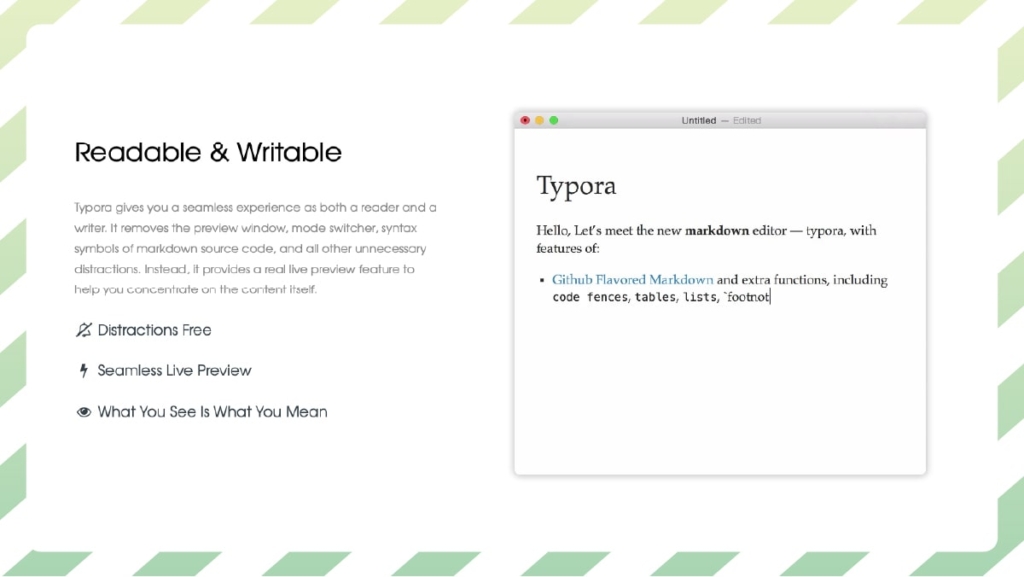
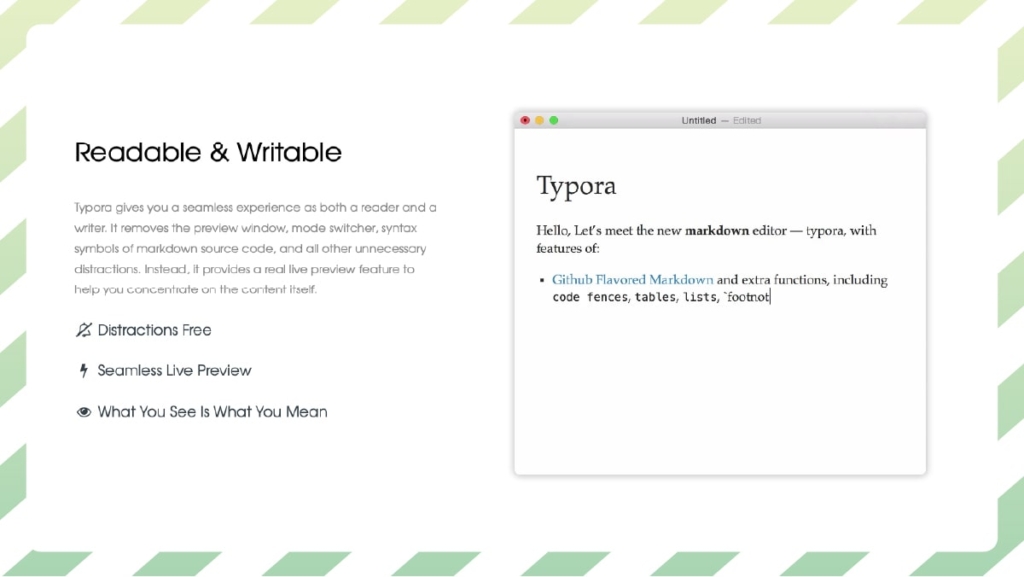
Typora(タイポラ)


| 金額 | 無料/有料版あり |
| 対応OS | Windows/Mac/Linux |
| 自動保存 | ○ |
| マークダウン対応 | ○ |
| クラウド保存 | △ |
| 複数媒体・同時編集 | × |
| 共有リンク発行 | × |
シンプルさとライブプレビューが特徴のマークダウンエディタです。
特徴としては、先程は2画面が主流とお伝えしましたが、こちらは入力したマークダウンはすぐビジュアル表示されます。
エクスポート機能も豊富で、シンプルな使い勝手とマークダウンだけではなくコード入力なども積極的にされる方にもオススメです。無料で使えます。個人的にこちらに乗り換えようかなと思っているので、また使い勝手がわかれば別の記事にしたいと思います。
HackMD


| 金額 | 無料 |
| 対応OS | Windows/Mac//Android/iOS |
| 自動保存 | ○ |
| マークダウン対応 | ○ |
| クラウド保存 | △ |
| 複数媒体・同時編集 | ○ |
| 共有リンク発行 | ○ |
オンライン上で使えるテキストエディタツールです。
アカウント登録をすればオンラインですぐ使えるので、感覚としてはGoogleドキュメントに近い使い心地です。
ページの共有などには優れていますが、オンラインエディタのため、個人情報やプライバシーに関する内容は掲載しないようにしましょう。公開設定に気をつけてください。
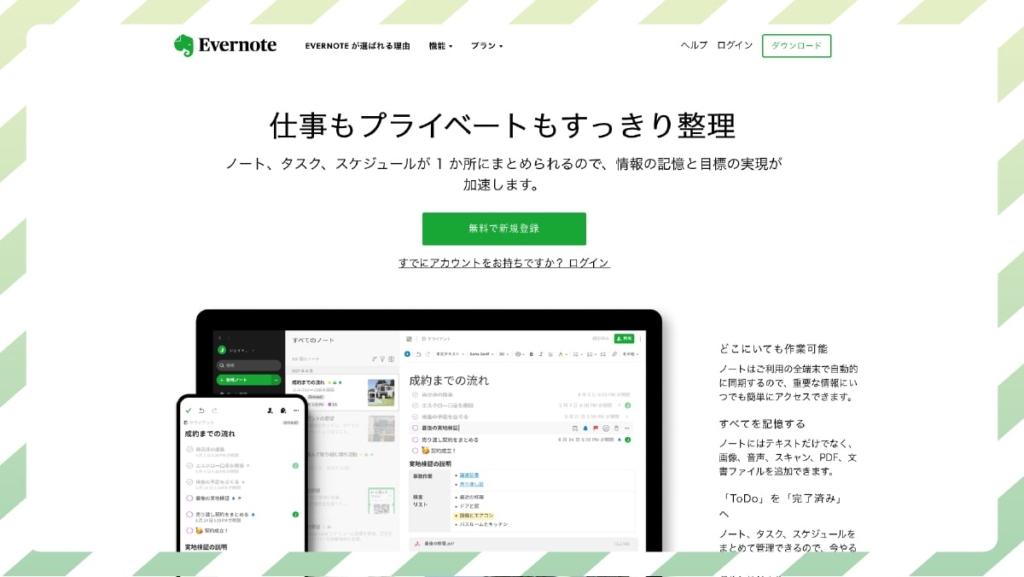
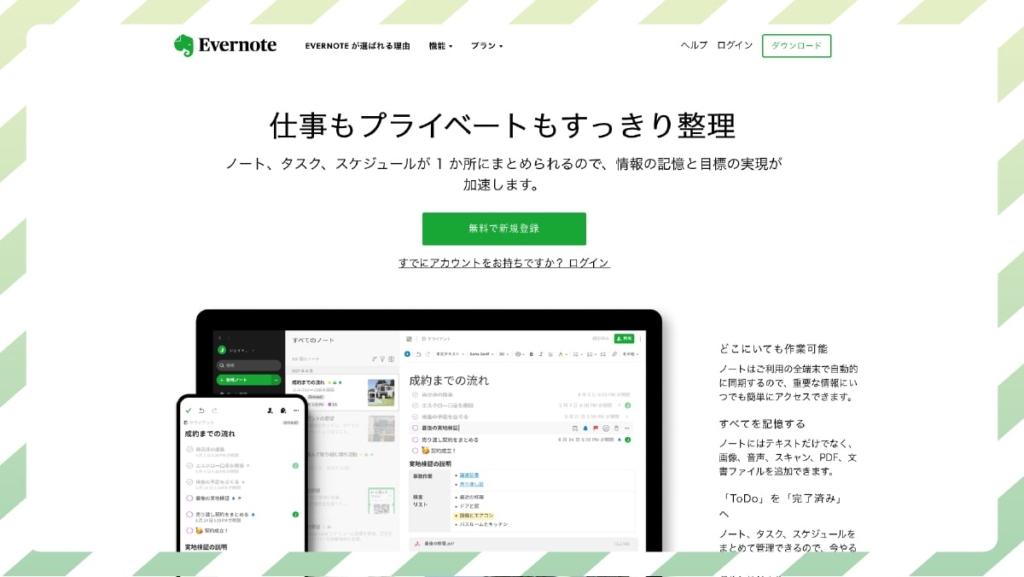
Evernote(エバーノート)


| 金額 | 無料/有料 |
| 対応OS | Windows/Mac//Android/iOS |
| 自動保存 | ○ |
| マークダウン対応 | ○ |
| クラウド保存 | △ |
| 複数媒体・同時編集 | ○ |
| 共有リンク発行 | ○ |
ここから2つ、ノート系アプリを紹介します。
Evernoteは昔からある仕事効率化の便利ツールで、もちろんブログの執筆にも十分使えます。 またページの管理もしやすく、仕事でもブログでもどちらにも便利に使えます。 無料と有料がありますが、テキストメモとしては無料でも十分です。
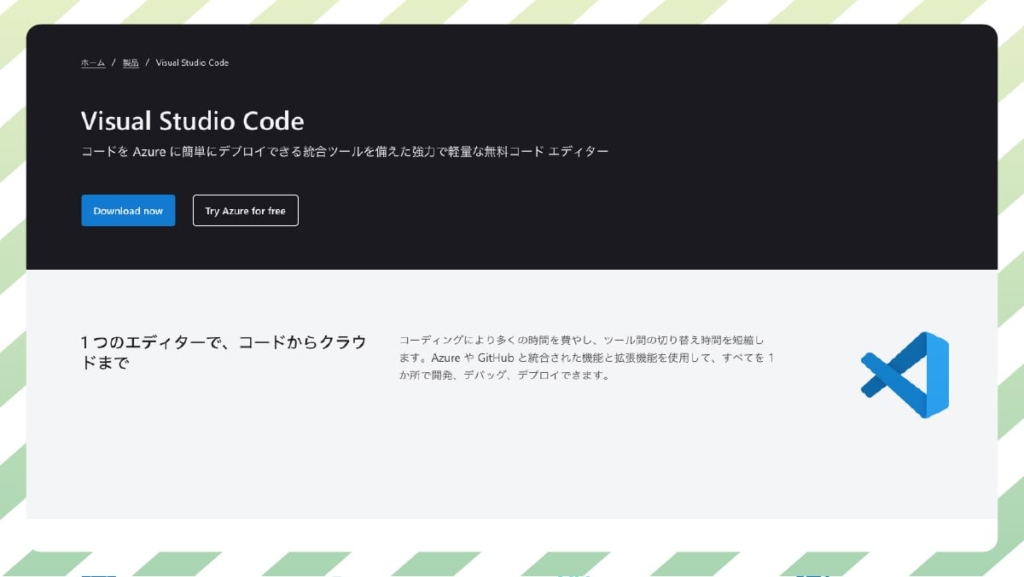
番外編:コードも打つなら「Atom」「Visual Studio Code」


https://azure.microsoft.com/ja-jp/products/visual-studio-code/
最後にテキストエディタと言うよりは、コードエディタとして使われるツールも紹介します。
Webデザイナーのみなさんなら、コーディングのためにビジュアルコードをいれている方が多いかもしれませんね。
新しくテキストエディタを探すよりも、既存のツールを使って管理や作業をしたほうが効率がいいこともあります。
またコーディングの学習記事や開発系の記事を書かれる場合は、コードの予測変換があるエディタが、使いやすいと思います。
まとめ:個人的なオススメは「テキストエディタ+ノートアプリ」のダブル使い
最後に個人的な使い方としては、 ネタだしやざっくりとブログの構成を作って書き出しやすい「ノートアプリ」と、
長文を書くのに向いている「マークダウンエディタ」を併用で使うのがいいかと思います。
日頃からブログのねたになるようなことや、後でブログにする予定のメモ書きをノートアプリに残しておくと、執筆作業を早くすすめることができます。
重要なのは、日頃から使いやすいツールから使っていくことが需要です。タイミングや記事に合わせて使いわけていきましょう。
では最後のまとめです。
- テキストエディタを使うと執筆作業を効率化できる
- マークダウン記法は便利なので、覚えて損はなし
- 普段の仕事に取り入れやすいものを選ぶ



上記の3ポイントを意識して貰えれば、きっと自分にピッタリのテキストエディタが見つかるはずです。無料で使えるものも多いので、ぜひ試してみてくださいね!



電車移動のときに書くことが多いから、僕はノートアプリと相性が良さそうだなぁ。それにマークダウンは便利そうだ!いろいろ試してみるよ!